Unity Shaders con CG/HLSL y Shader Graph 강의를 대충듣고 작성된겁니다.
(원어가 스페인어이고 이를 번역한 영어를 또 해석한거라 오역이 있을수 있습니다.)

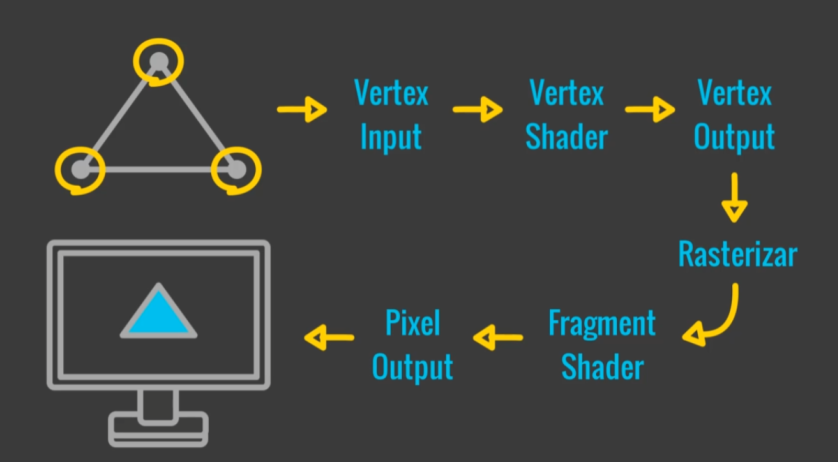
물체가 화면에 뿌려지는 과정은 위와 같은과정을 거친다.

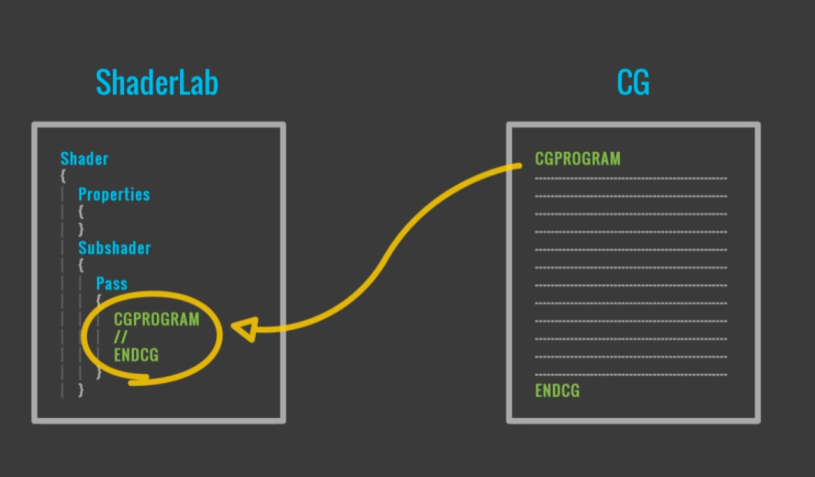
unity 쉐이더는 CG 코드를 사용한다.
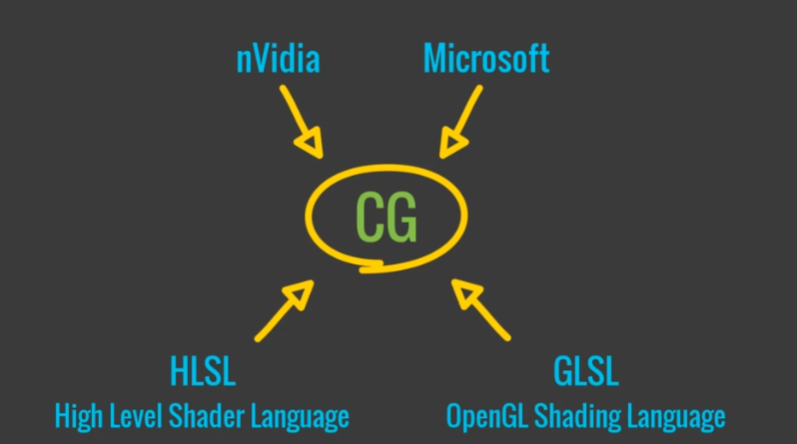
CG언어는 NVIDIA와 마이크로소프트의 협력하여 만든 언어이다.
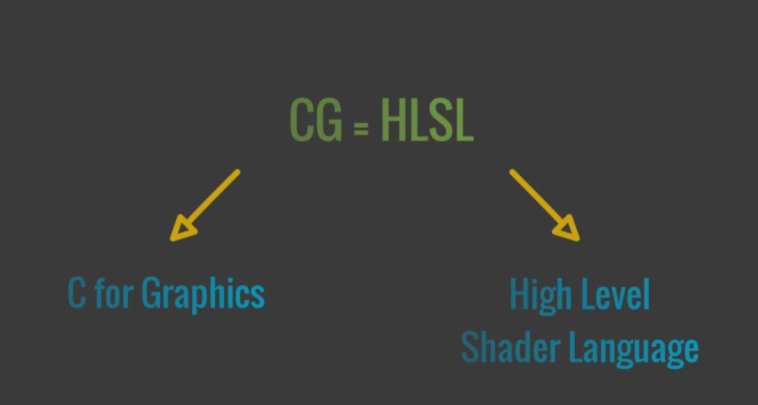
그리고 이것은 HLSL가 비슷한 구문으로 사용된다.

GLSL- OpenGL Shading Language
HLSL- High Level Shader Language
HLSL과 CG는 동일한 언어이지만 다른 이름을 반영합니다.

셰이더가 CG 언어로 작동하는 이유 HLSL과 GLSL을 모두 컴파일 할 수 있기 때문입니다.

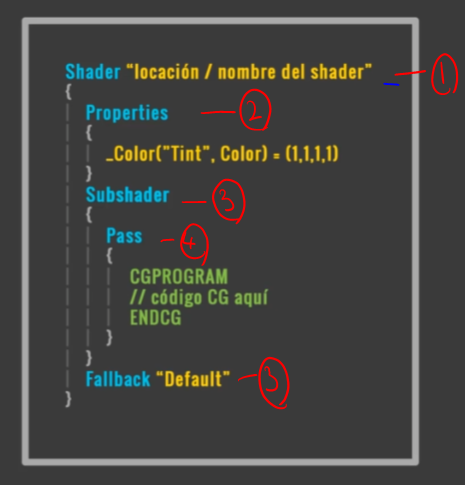
1. Shader의 이름을 정의합니다.
2. Shader 속성을 정의합니다.
3. Shader 시작과끝
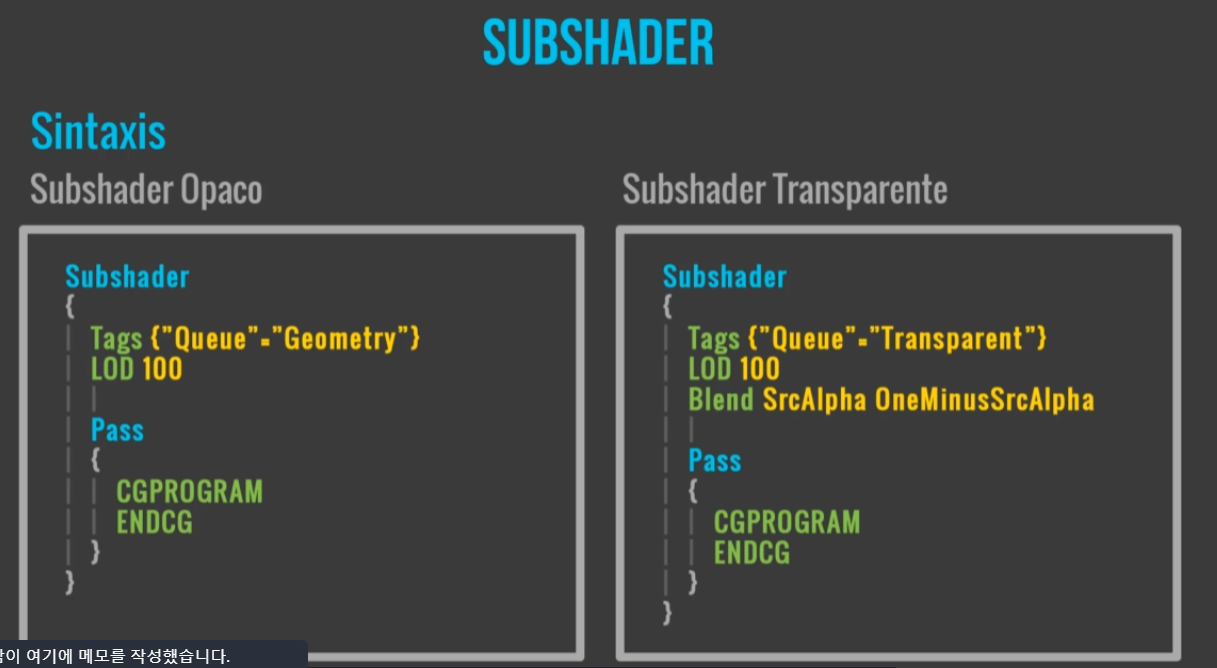
4. 하나 이상의 pass를 설정합니다.

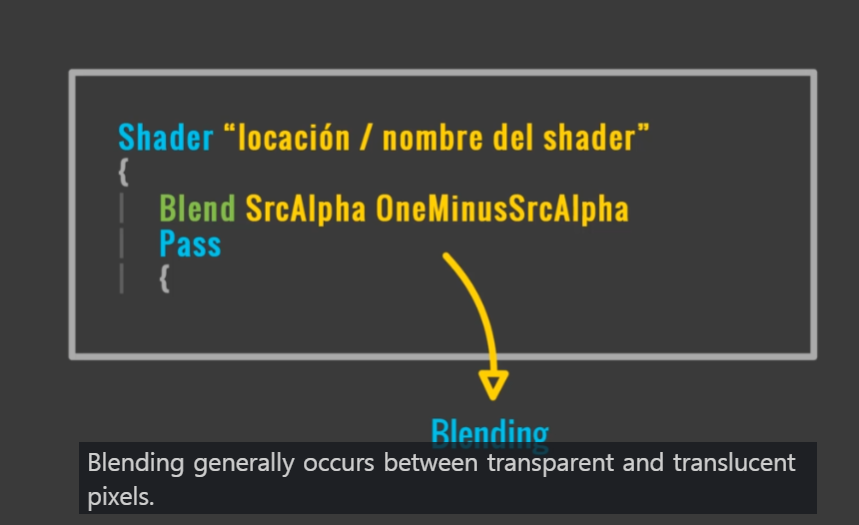
반투명과 투명픽셀의 블랜딩을 설정하여 투명단계를 설정합니다.
Shader의 모든 속성은 쉐이더랩 언어로 선언됩니다.
이 모든것은 CG언어가 GPU에서 실행됩니다.

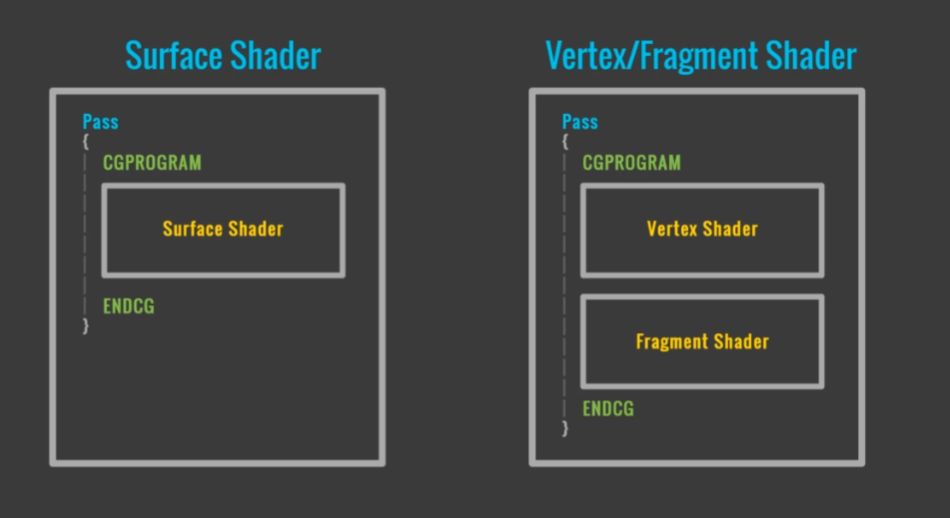
Unity는 두가지를 선택할수 있는 언어 옵션을 제공합니다.
Surface shader는 빠르고 쉽게 접근이 가능하지만 갖혀진 틀에서 작업해야하며,
Vertex/Fragment Shader는 좀더 많은 범위에서 조작이 가능해집니다.

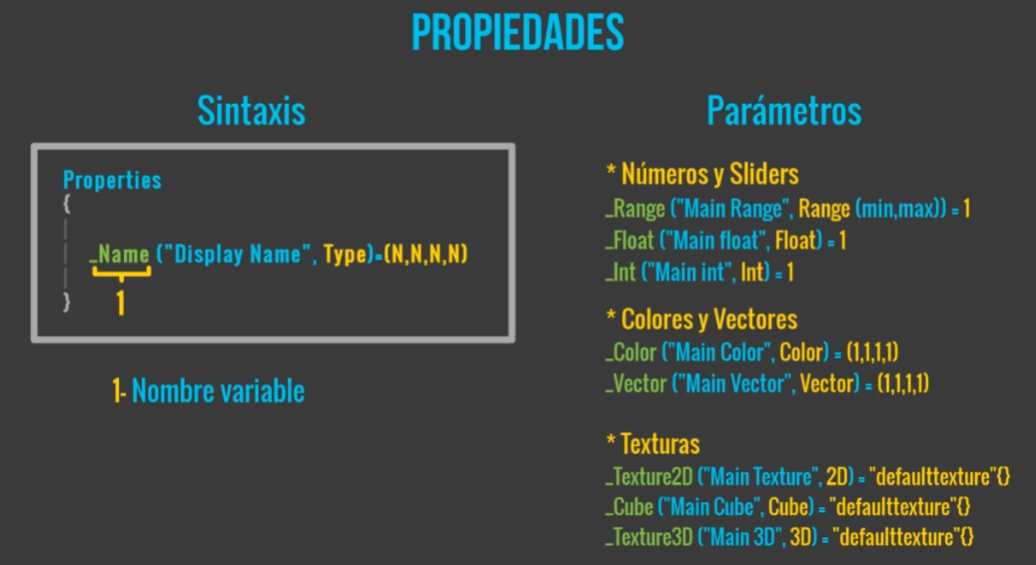
속성은 8가지로 작성될수 있습니다.

투명과 불투명을 설정합니다. (이외에 뭐라 설명하는데 이해를 못했네요.)

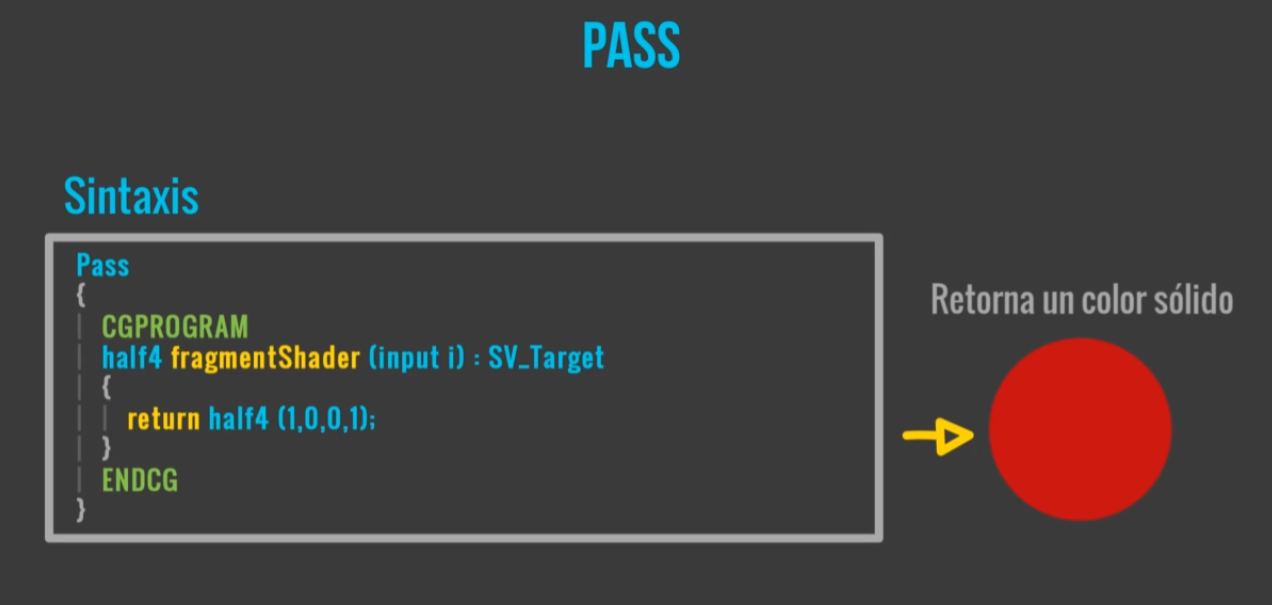
투명패스, 컬러패스, 그림자패스등 렌더 패스를 나타냅니다.
패스가 많을수록 드로우콜이 늘어나게 됩니다.

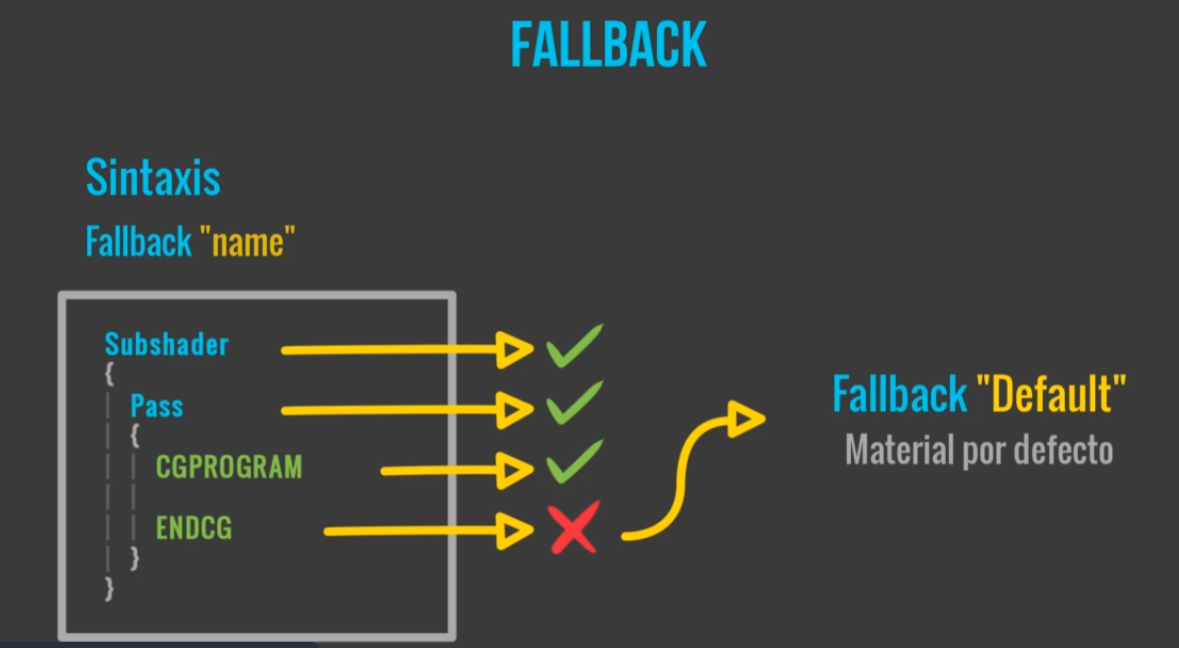
Fallback은 subshader가 실패할 경우 사용해야 하는 기본 셰이더 이름에 해당합니다.
(만든 셰이더가 제대로 작동하지 않는다면 다른 셰이더를 사용하라는 일종에 대비에 해당됩니다.)

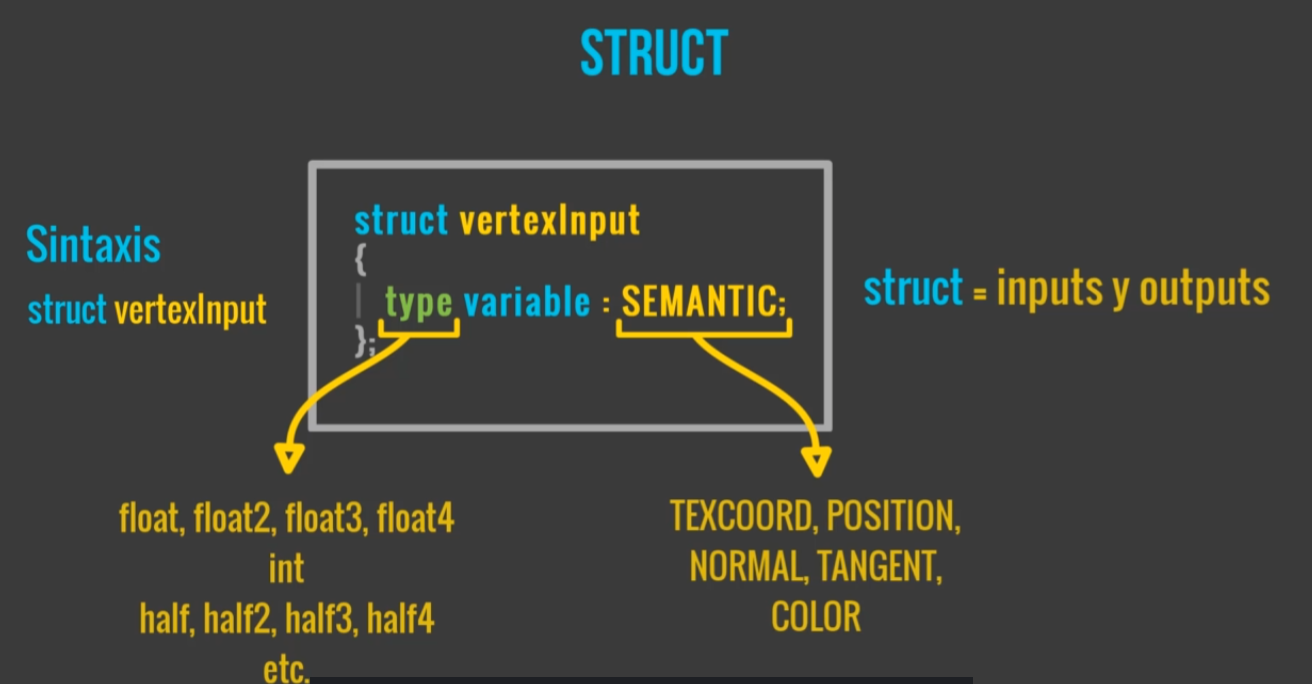
구조체 사용변수

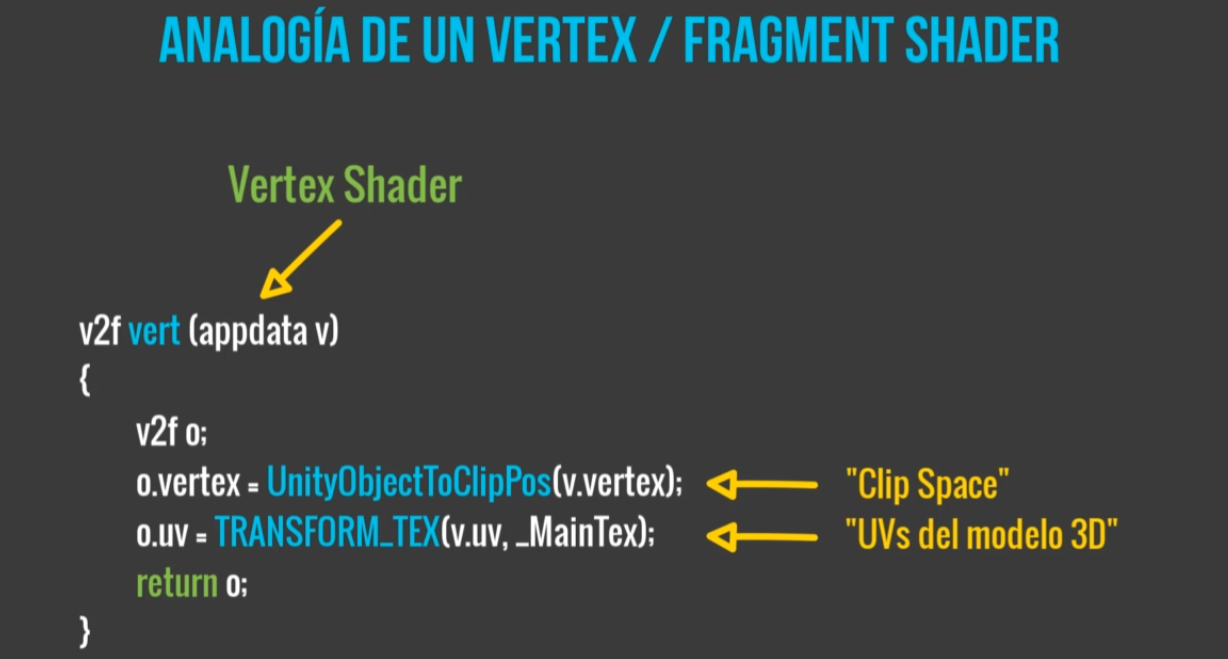
정점 셰이더는 3D 모델의 각 정점에서 실행되는 프로그램입니다.
객체의 정점 위치를 "클립공간" "투사공간"이라고 불리는 자표계로 변환할수 있습니다.

물체에 텍스쳐를 붙이고 싶다면 우리는 UV좌표를 갖을 필요가 있습니다.
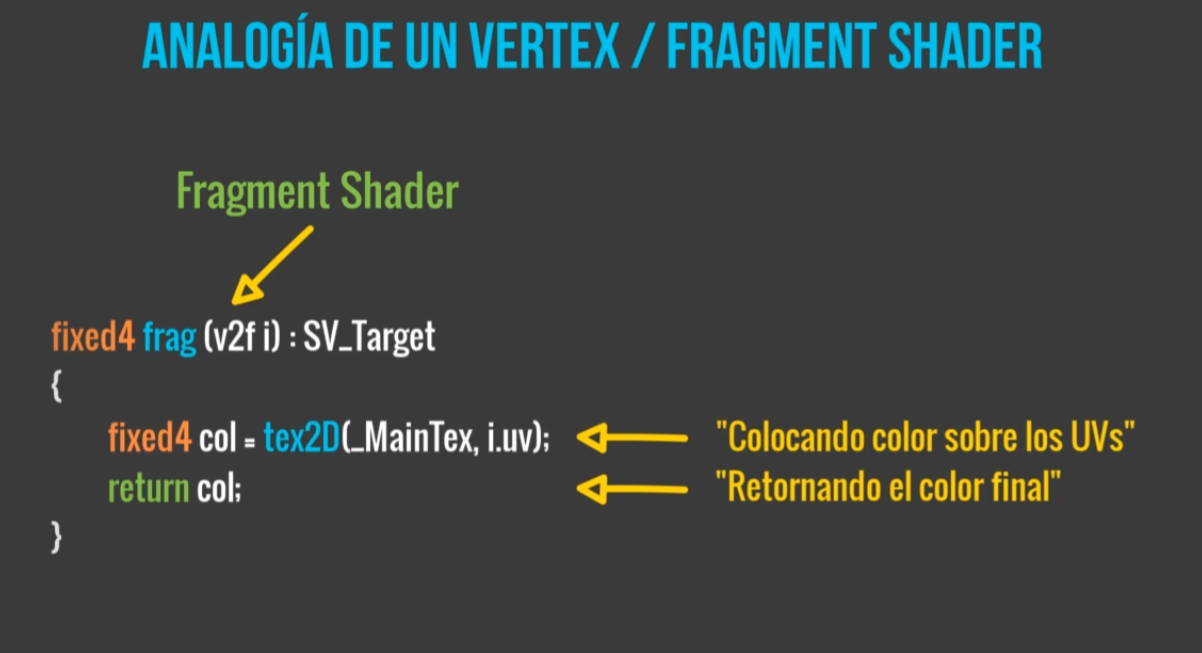
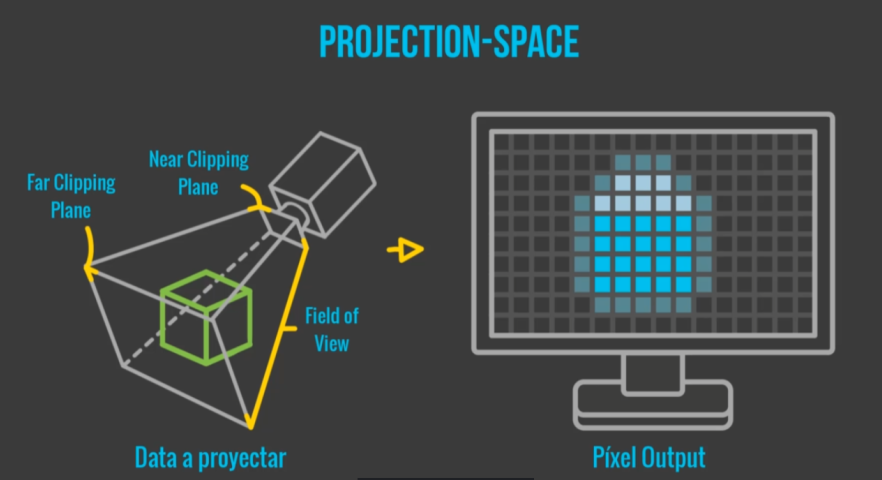
Fragment Shader는 객체가 화면에 차지하는 각 픽셀에서 실행되는 프로그램입니다.

Fragment Shader는 최종적으로 화면에 뿌려지는 픽셀이라고 설명할수 있습니다.

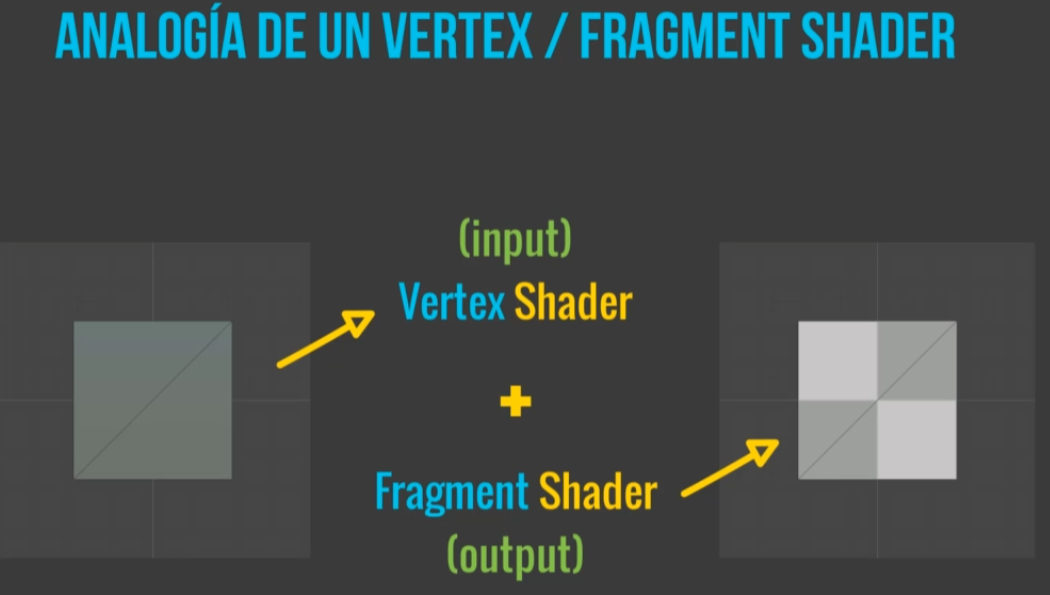
그래서 우리는 원하는 결과를 화면에 물체를 뿌리기 위해서는 Vertex Shader와 Fragment Shader 둘다 필요합니다.

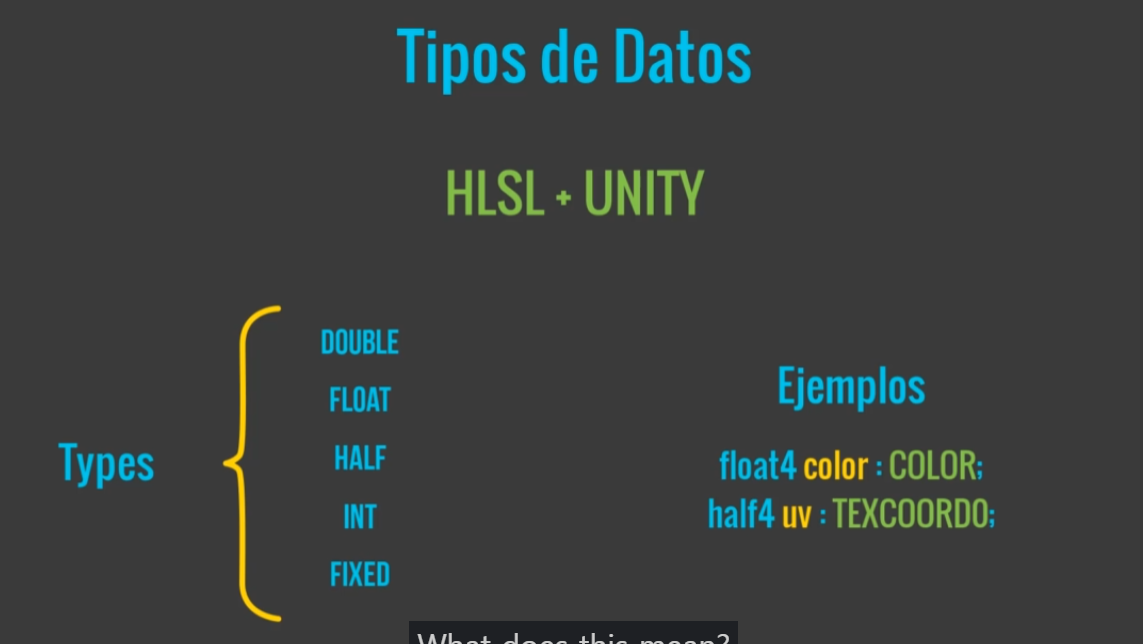
Unity에서 셰이더를 생성하기위한 표준 언어가 HLSL입니다.
Unity에는 모바일 장치에서 더 나은 작동을 허용하는 몇 가지 추가 데이터 유형이 위처럼 있습니다.
더 높은 정밀도로 데이터 유형으로 작업 할 때 GPU 계산이 높을수록 그러므로,모바일 장치가 더 뜨거워지고 배터리가 더 많이 소모됩니다.
Float는 고정밀 32 비트 데이터 유형입니다.
Half는 16 비트 중간 정밀도 데이터 유형입니다.
fixed는 낮은 정밀도의 11 비트 데이터 유형입니다.

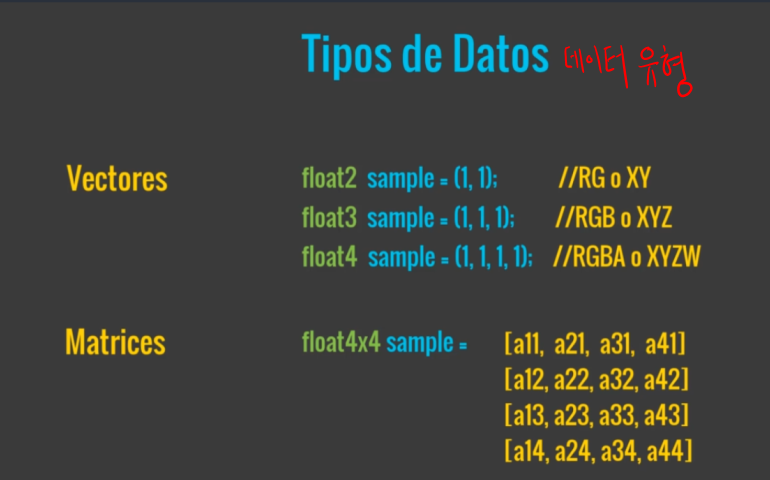
벡터와 행열

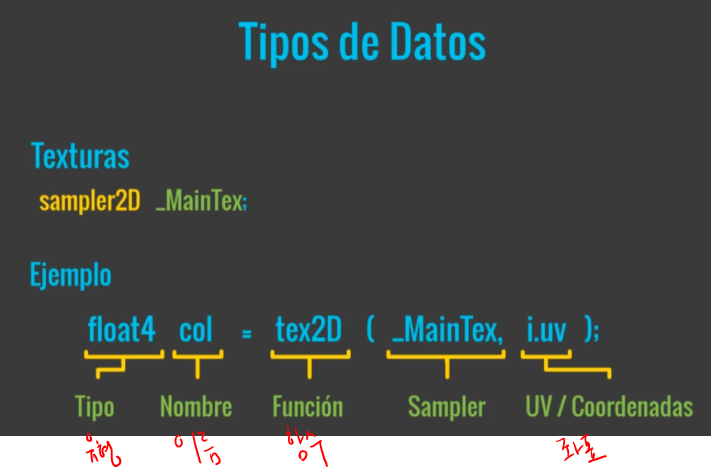
텍스처의 데이터 유형의 예

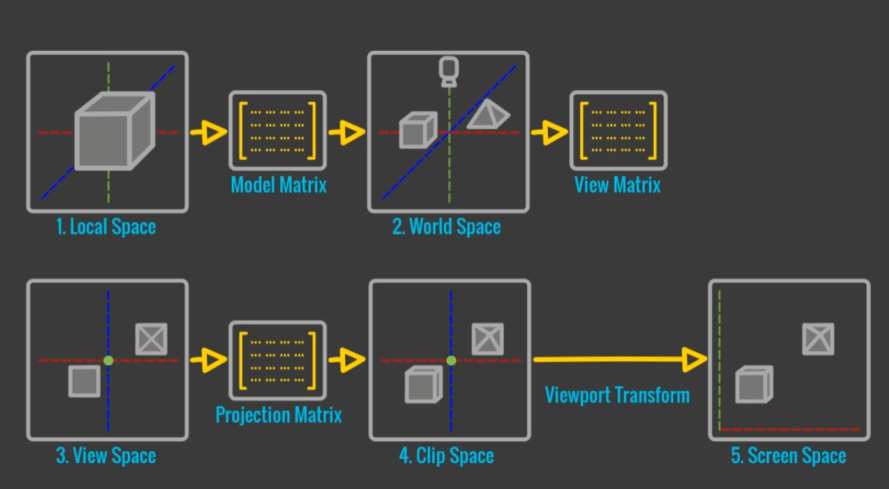
3D 물체가 화면에 뿌려주는 과정

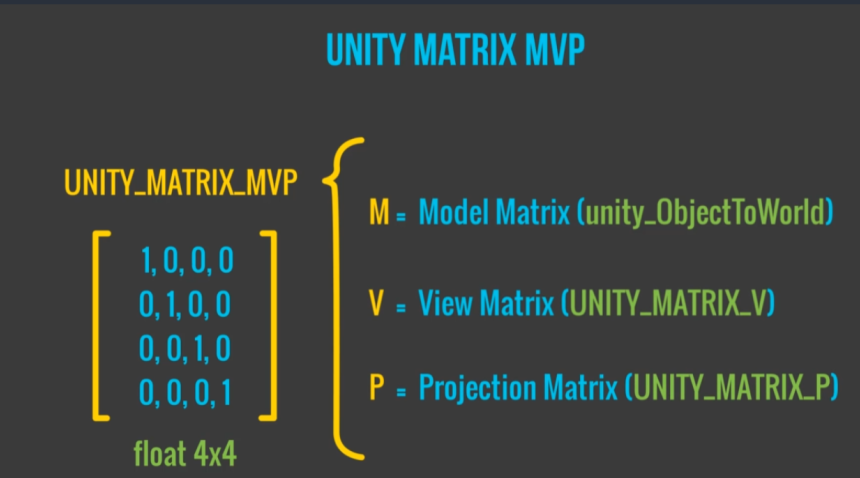
float4x4는 UNITY_MATRIX_MVP 행렬에 해당하는 세 개의 개별 행렬이 결합 된 형태입니다.
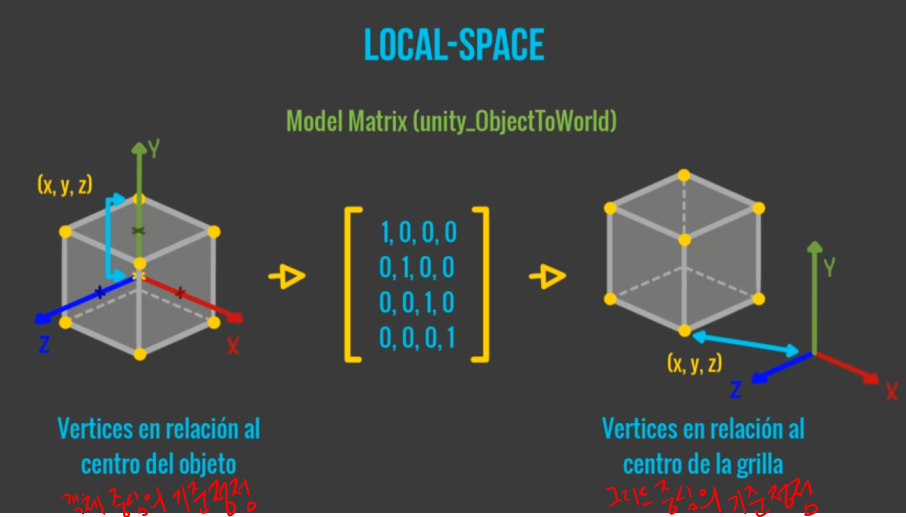
로컬, 월드, 뷰, 프로젝션

Local space : 물체의 중심을 기준으로 정의됩니다.
POSITION 시맨틱은 꼭지점 값을 이야기 합니다.
float4 vertex : POSITION 의미는 "vertex"변수에 모델의 초기 정점 위치를 저장하여 셰이더에 할당합니다.

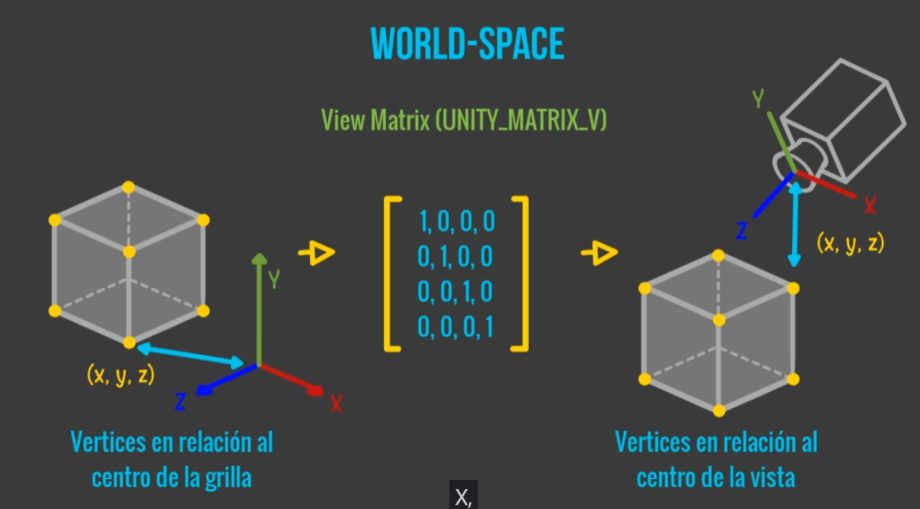
World space: 포인트의 위치는 그리드의 중심을 기준으로 정의됩니다.

View space: 공간에서 한 지점 사이의 거리 좌표에 해당 카메라 뷰의 포인트입니다. 카메라 시선이라고 생각하면됩니다.

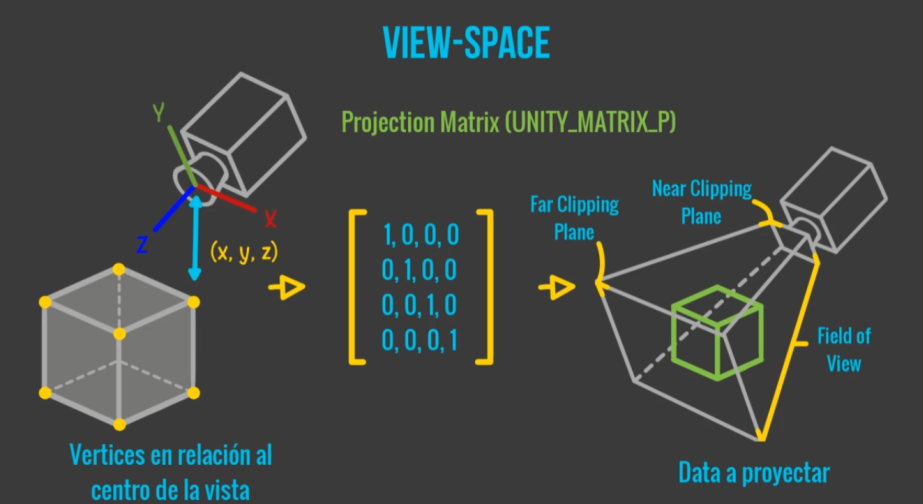
Projection space: 클립스페이스이다.
카메라 렌즈의 중앙에있는 거리와 관련하여 클립 공간이라고도하는 투영 공간에서 좌표 변환 프로세스는 카메라 Frustum와 관련하여 수행됩니다.
Frustum: 근거리 클리핑 평면, 원거리 클리핑 평면 및 시야로 정의됩니다.
SV_POSITION 의미론은 픽셀의 위치에 해당합니다.
(유니티정의:두 클리핑 평면과 경계선에 의해 잘린 피라미드의 형상이 되며, 이것을 뷰 Frustum이라고 합니다.)

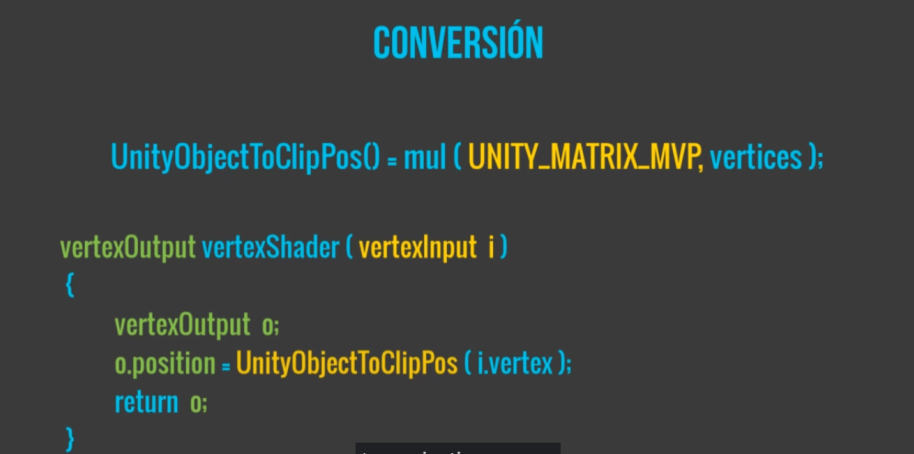
UnityObjectToClipPos ()는 오브젝트를 로드할 때 정점의 위치는 오브젝트 공간에 로드됩니다
물체를 로드하는 방식은 여러가지 이나, 가장 적절하고 간단한 방법은 포함 된 기능을 사용하는 것입니다.
'Unity > Code base Shader' 카테고리의 다른 글
| 인위적 유리 셰이더 (0) | 2021.02.09 |
|---|---|
| Z-Buffer, Render Queue, Tag, Blending (0) | 2021.01.01 |
| Specular 다 광원지원 (0) | 2020.12.21 |
| SpecularShader (0) | 2020.12.19 |
| diffuseShader (0) | 2020.12.15 |