
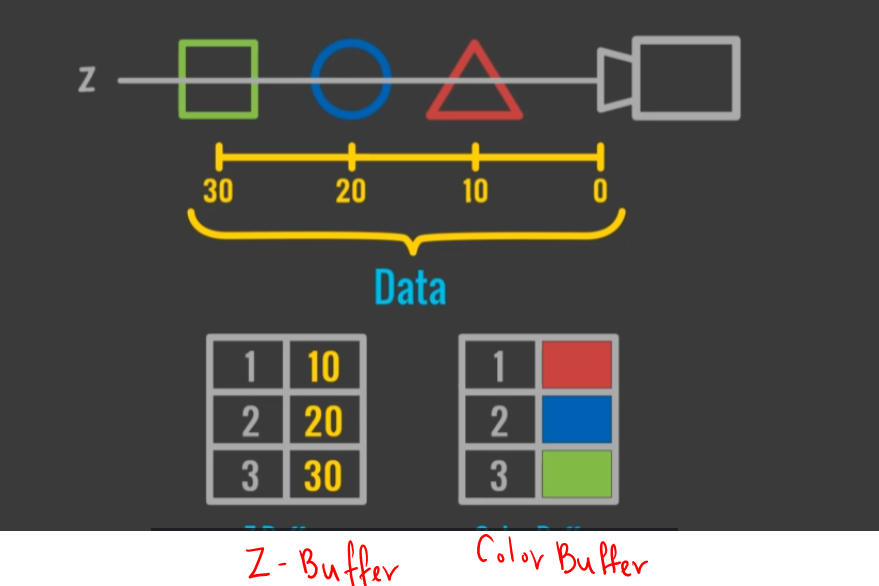
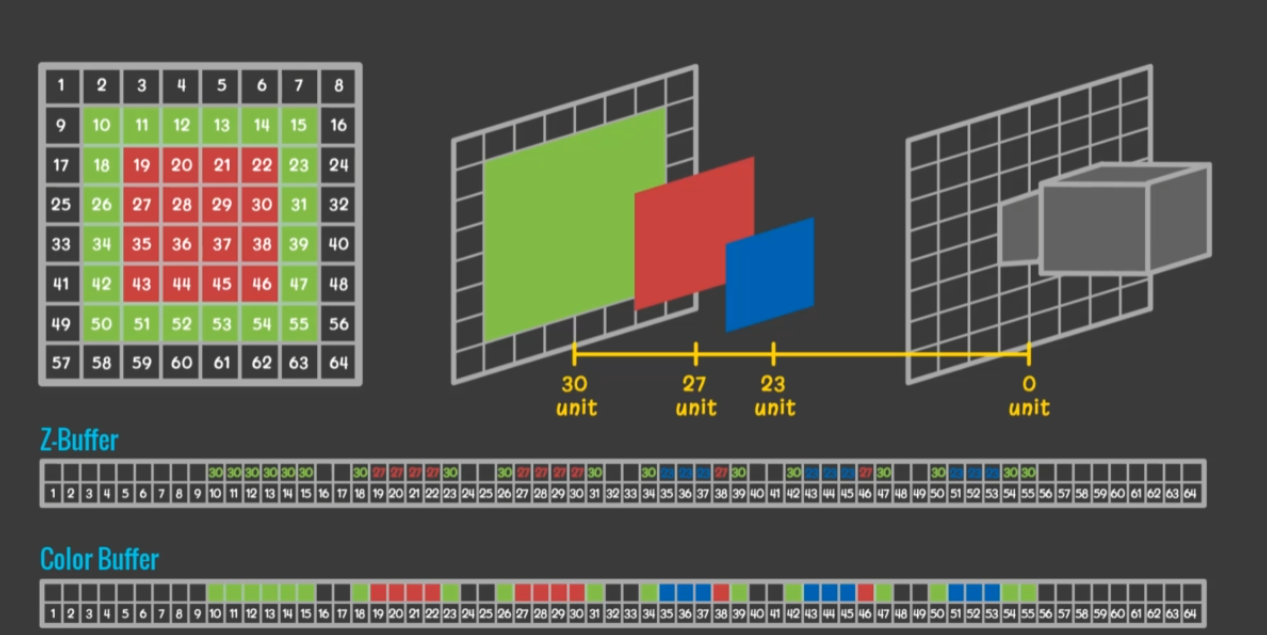
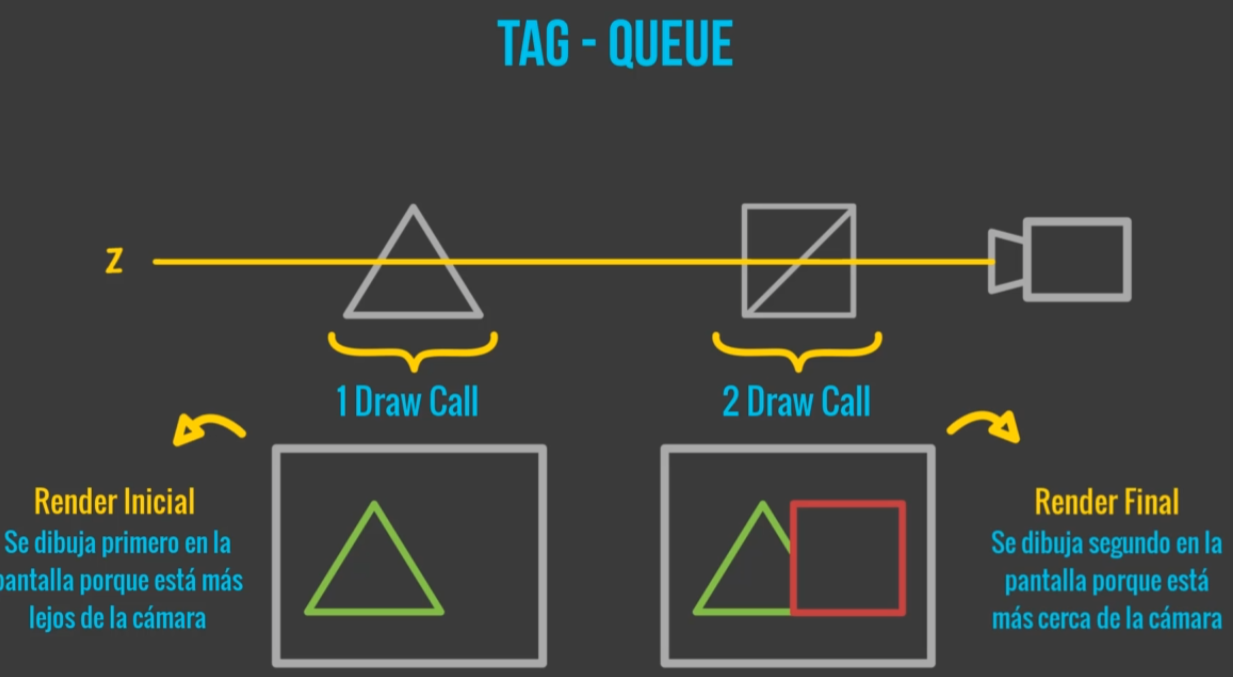
Z는 공간에서 Z축 위치를 뜻하며,Buffer는 카메라와 물체의 거리를 저장하는 메모리 공간을 의미합니다.

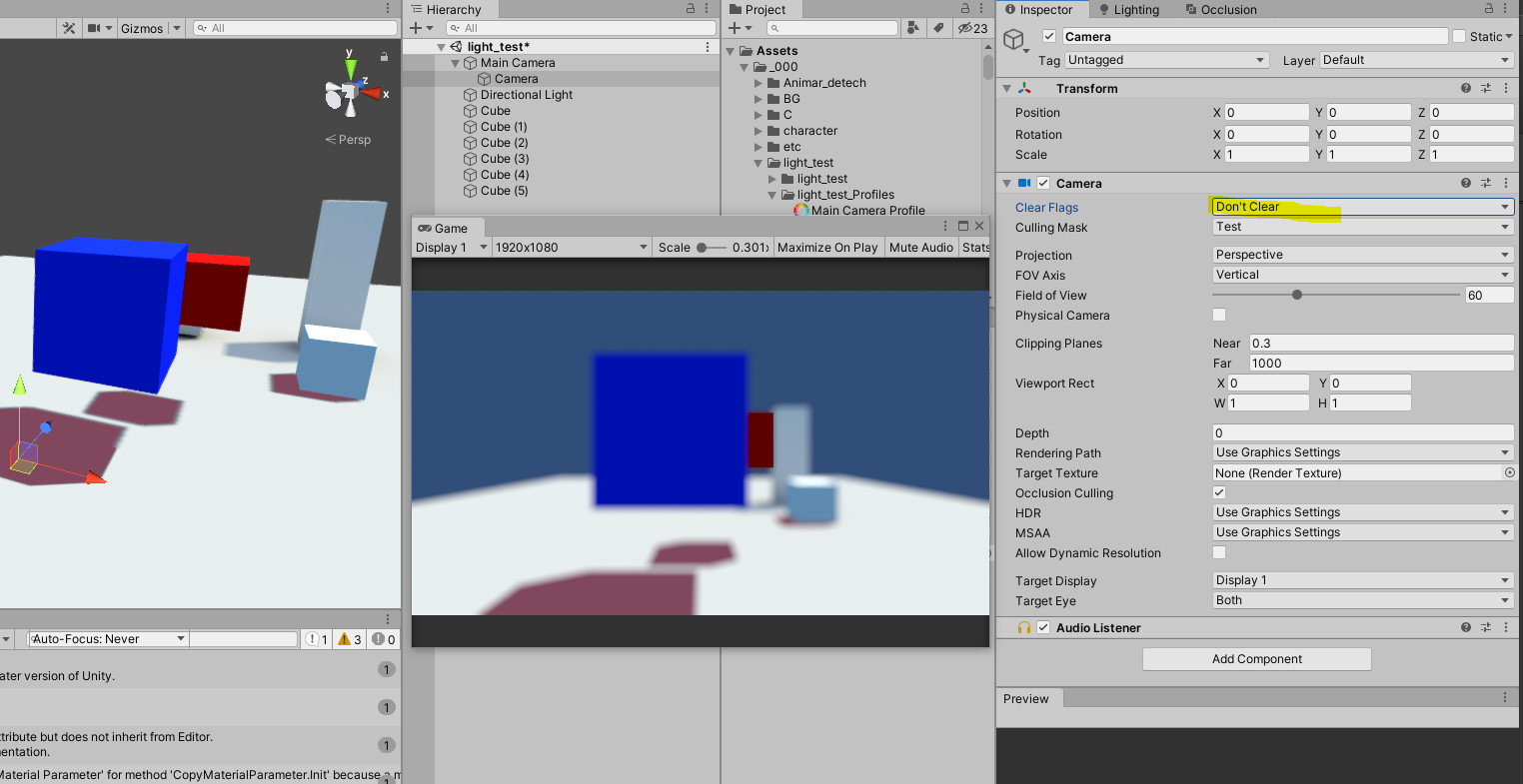
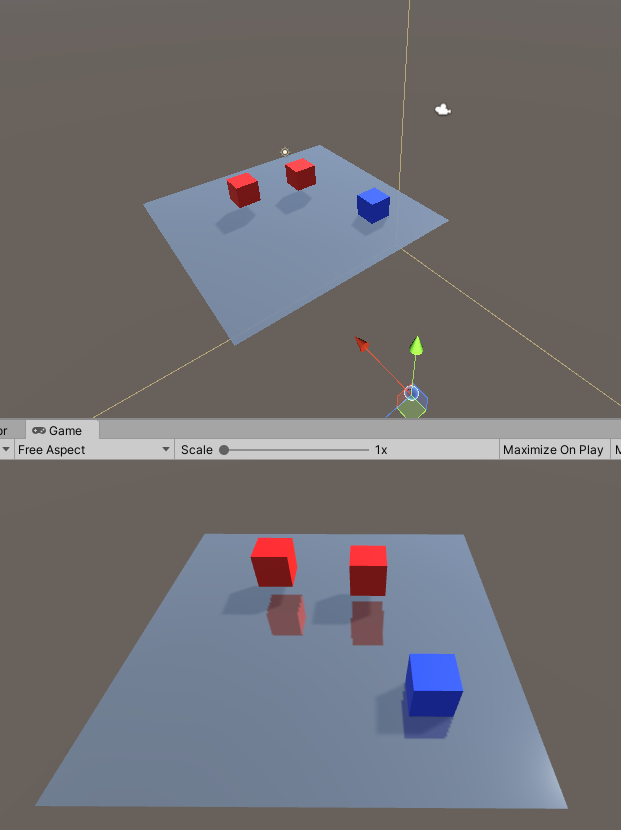
처음엔 초록색을 그리고, 그다음엔 빨간색을 그리고, 그다음은 파란색순으로 색위를 덫칠한다고 생각해야합니다.
위 과정으로 화면에 컬러들이 표시된다고 상상하면 됩니다.
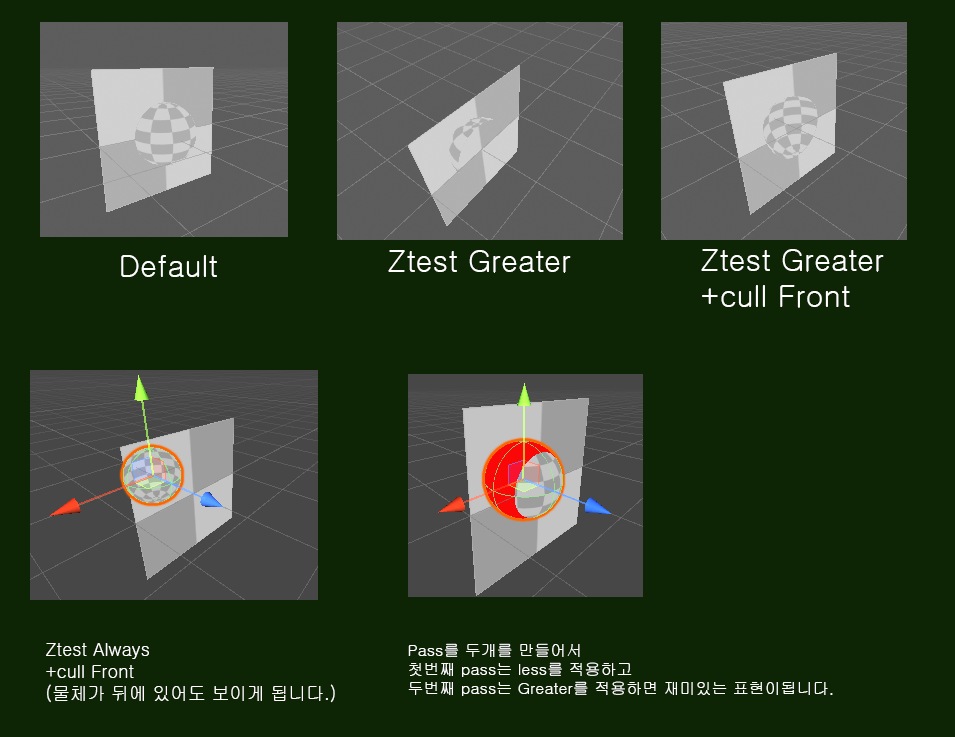
Unity는 Cull , Zwrite, Ztest의 세가지 옵션을 제공합니다.

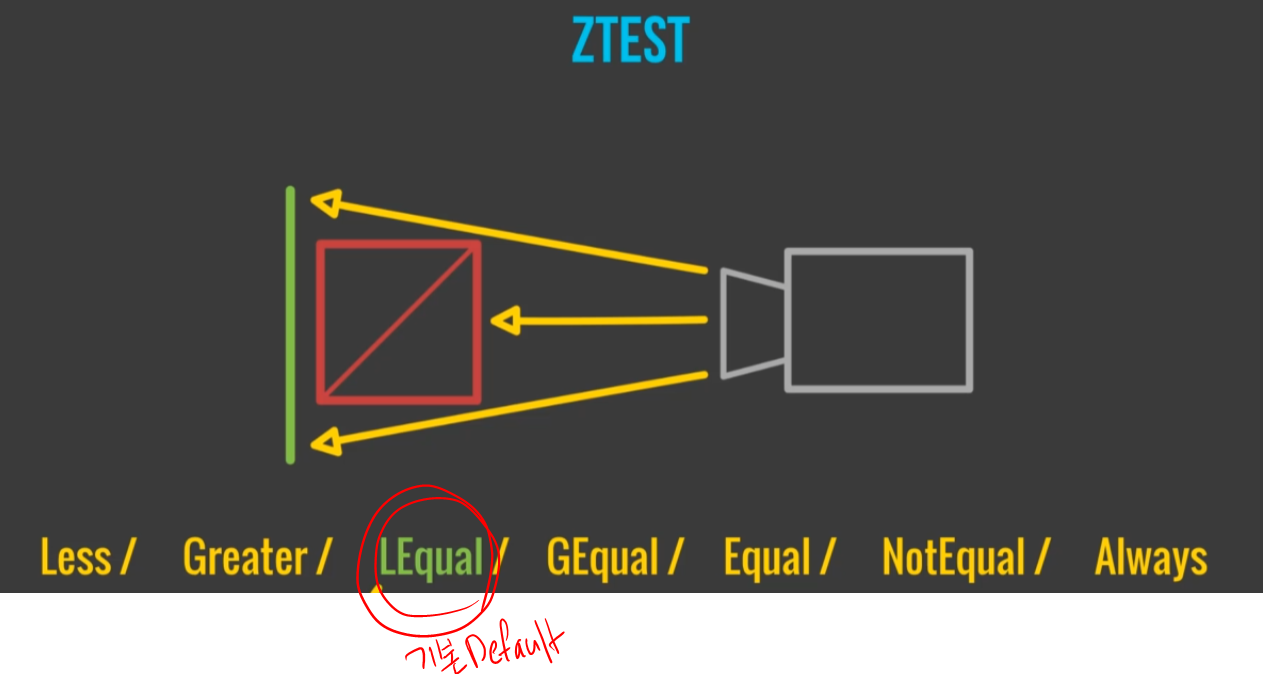
ZTest는 7가지 값이 있습니다.
ZTest Less | Greater | LEqual | GEqual | Equal | NotEqual | Always
기본값은 LEqual (이미 그려진 오브젝트와 거리가 같거나 더 가까운 경우에 그립니다. 그보다 먼 경우에는 오브젝트로 숨깁니다)입니다.

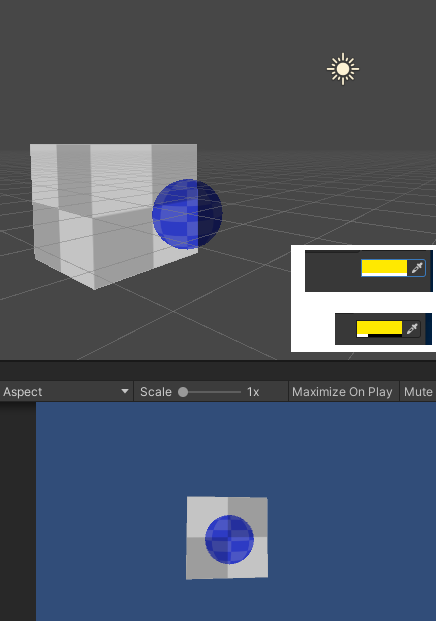
Ztest와 Cull 를 이용하면 재미있는 형태를 만들어 낼수 있다.



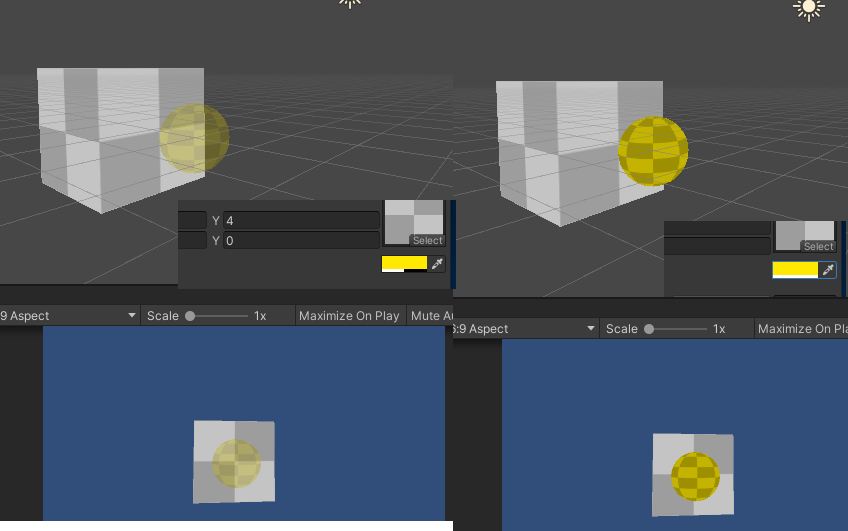
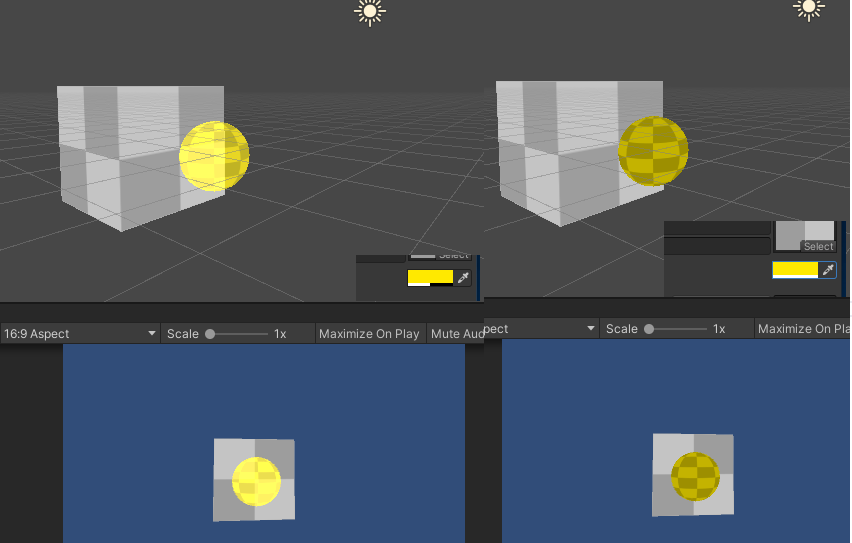
Unity에 처리 대기열을 Render Queue라고 합니다.
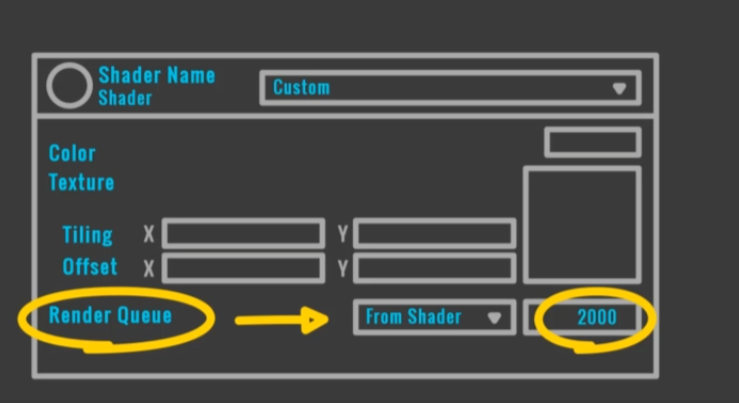
Render Queue를 수정하는 방법은 두가지 방법이 있습니다.
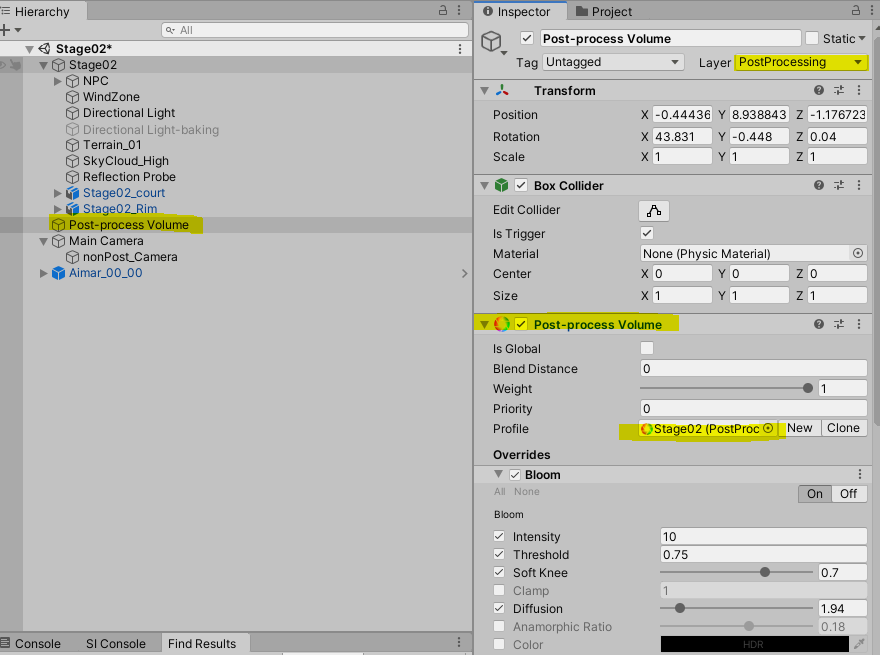
위처럼 material inspector의 숫자를 변경하여 순서를 정하거나,
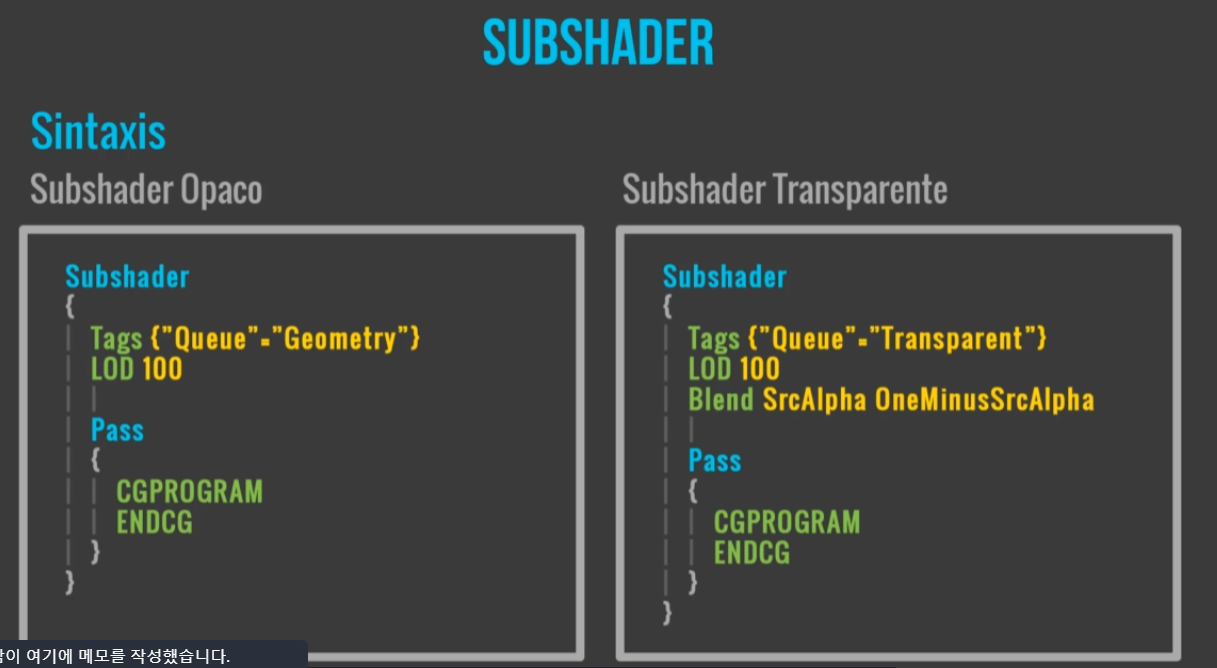
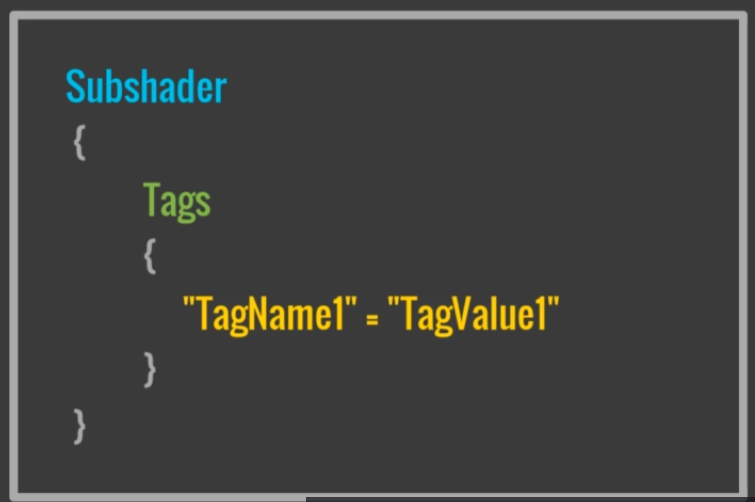
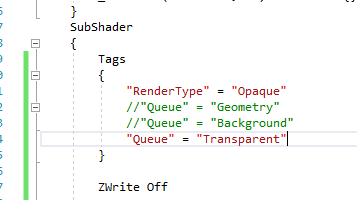
아래 셰이더 Tag를 이용하는 방법입니다.


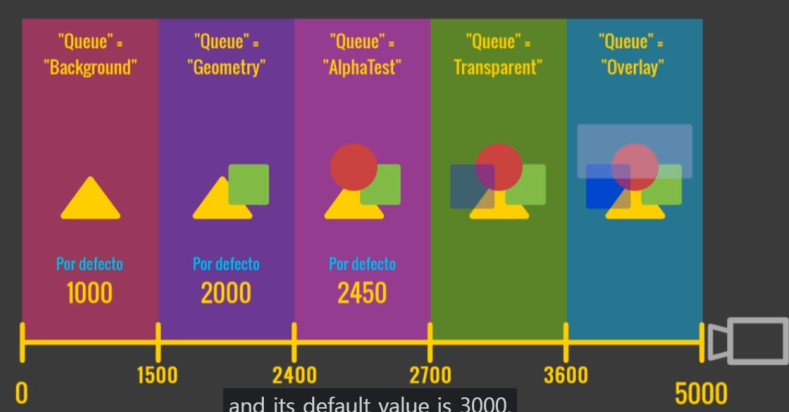
Queue의 순서는 다음과 같습니다.
"Queue"= "배경" 범위는 0 ~ 1499입니다. 기본값은 1000입니다.
"Queue"= "지오메트리" 1500 ~ 2399 범위 기본값은 2000입니다.
"Queue"= "AlphaTest" 2400 ~ 2699 범위 기본값은 2450입니다.
"Queue"= "투명" 2700 ~ 3599 범위 기본값은 3000입니다.
"대기열"= "오버레이" 범위는 3600에서 5000까지입니다. 기본값은 4000입니다.


SubShader
{
Tags
{
"RenderType"="Opaque"
"Queue" = "Transparent"
}
ZWrite Off
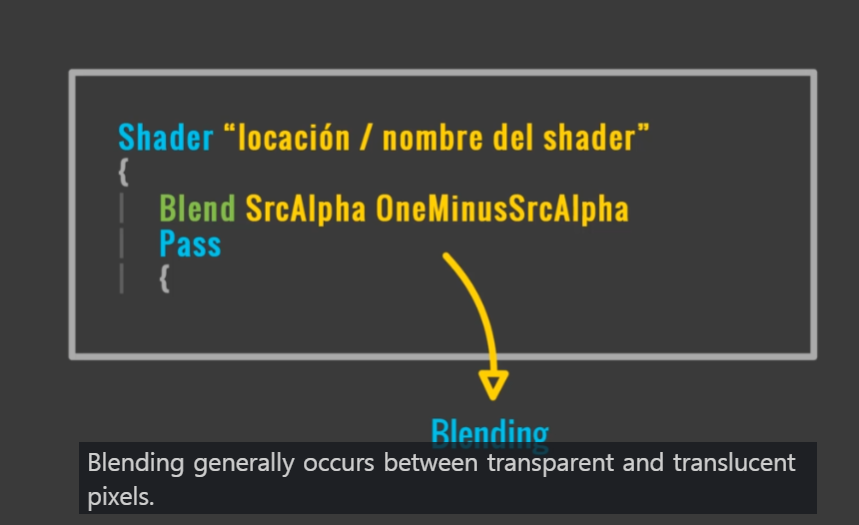
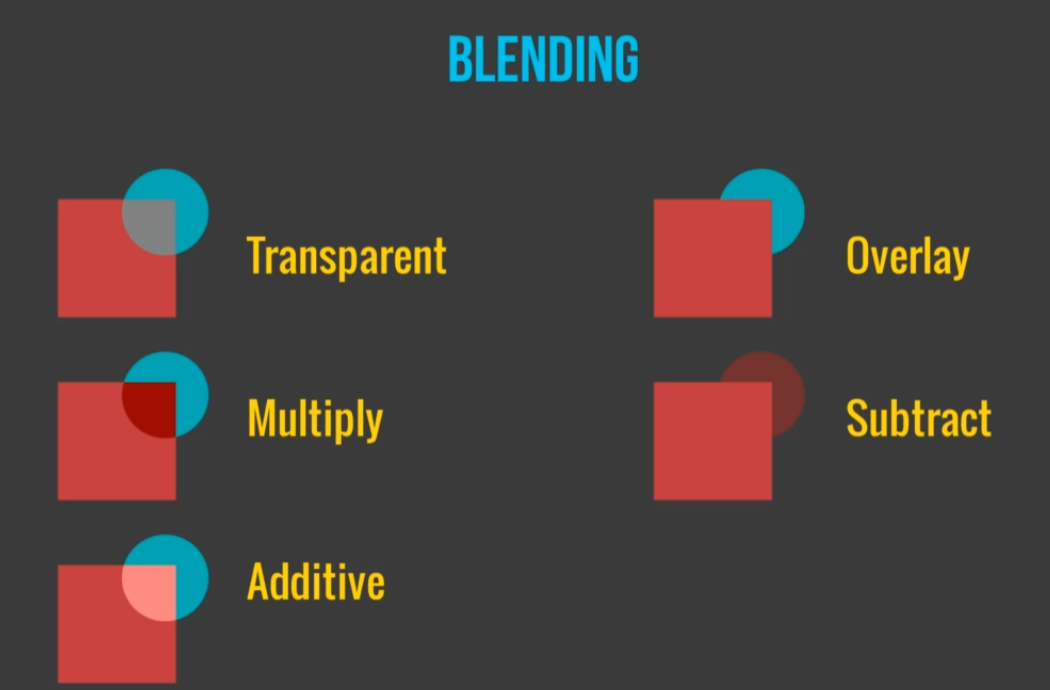
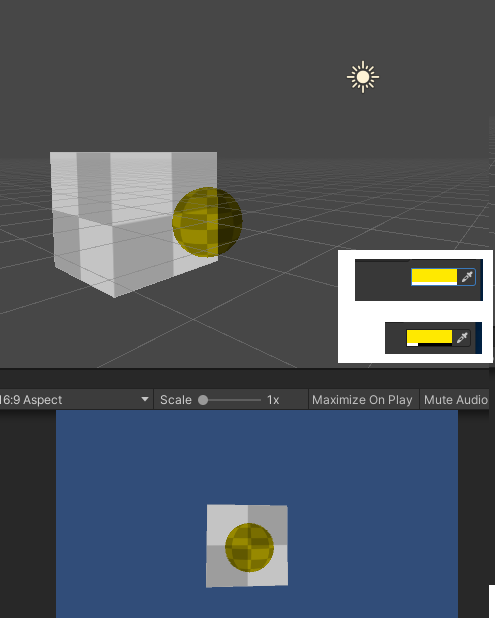
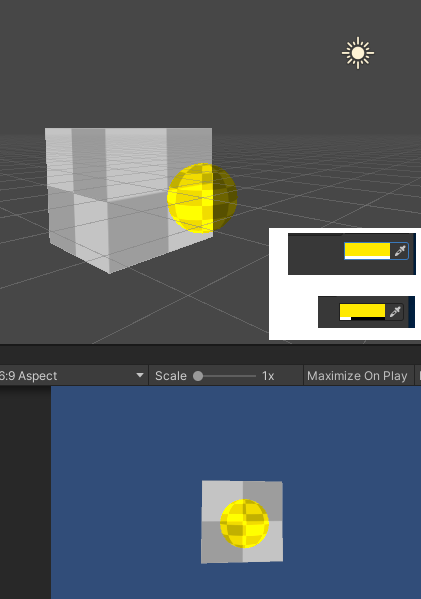
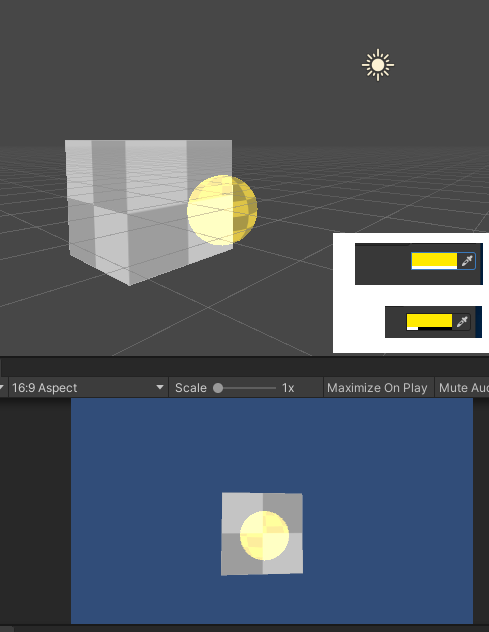
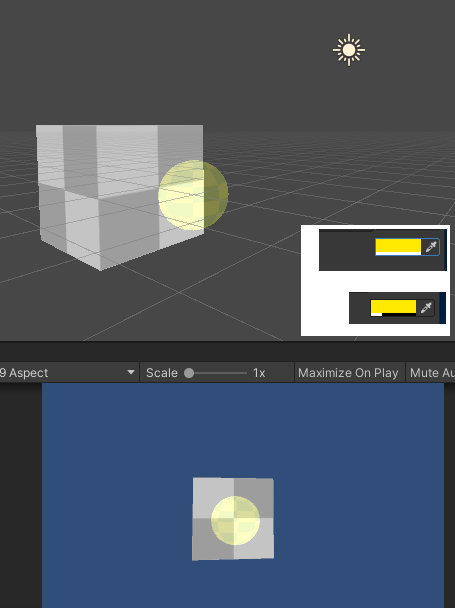
Blend SrcAlpha OneMinusSrcAlpha //전통적인 투명
//Blend One OneMinusSrcAlpha // 미리 곱해진 투명
//Blend One One //ADD
//Blend OneMinusDstColor One // SOFT ADD
//Blend DstColor Zero // MULTIPLY
//Blend DstColor SrcColor // 2X MULTIPLY
//Blend SrcColor One //OVERLAY
//Blend OneMinusSrcColor One //SOFT LIGHT
//Blend Zero OneMinusSrcColor //SUBTRACT
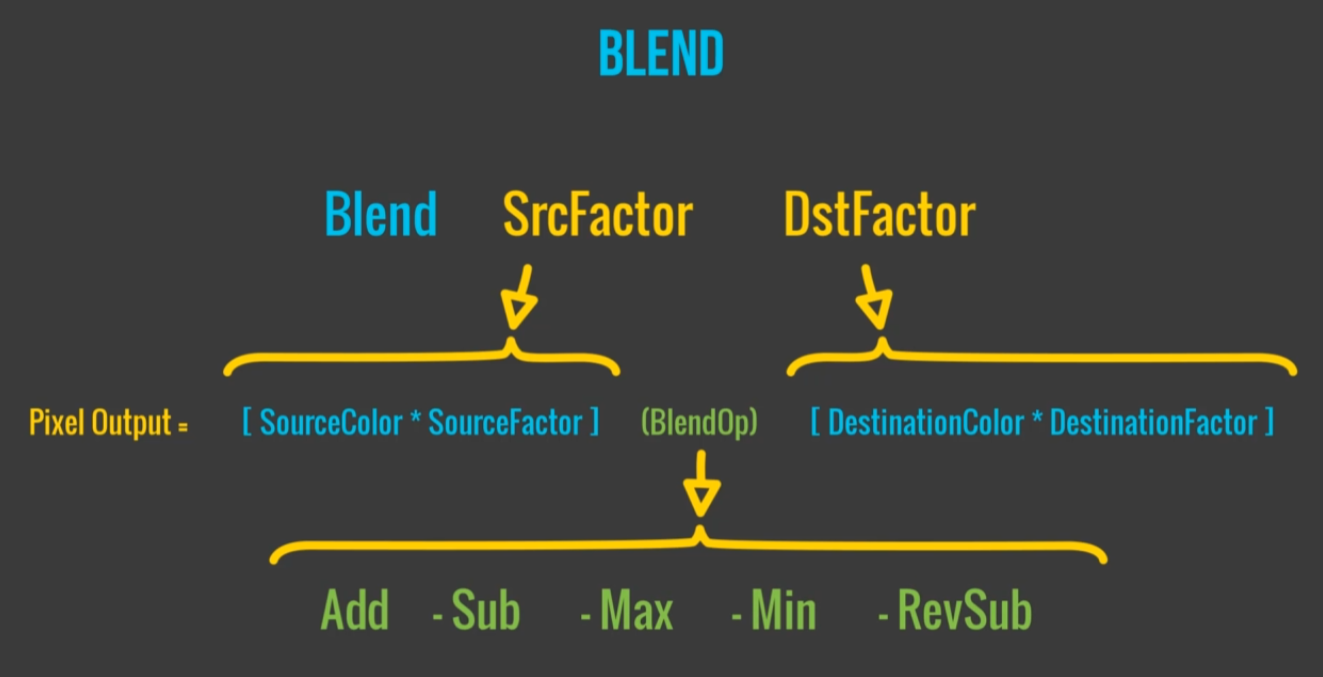
BlendOp Add //Default Value
//BlendOP Sub
//BlendOP Max
//BlendOP Min
//BlendOP RevSub
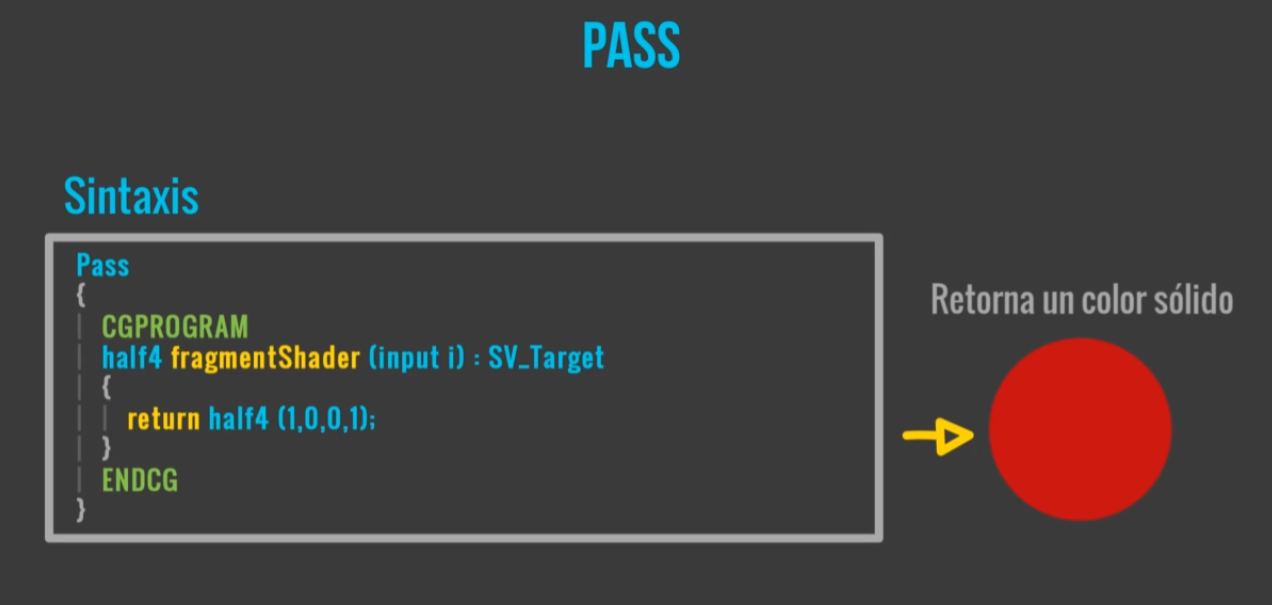
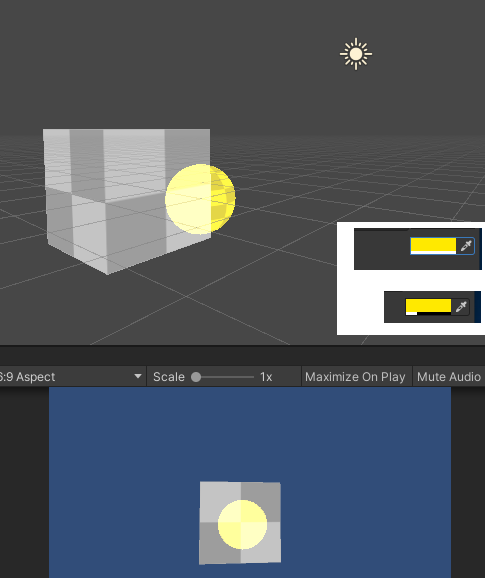
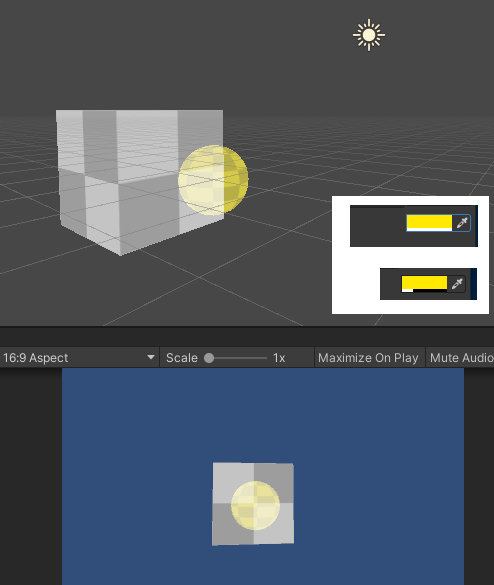
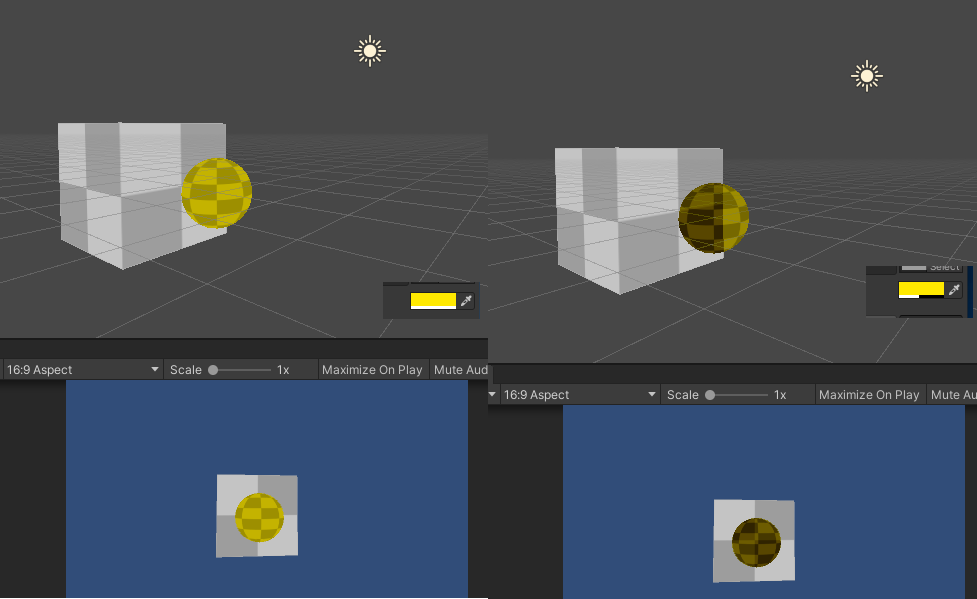
Pass코드는 위처럼 만들어지게 되고, 그 결과는 아래와 같은 순서로 됩니다.










유니티 도움말 참고: docs.unity3d.com/Manual/SL-Blend.html
'Unity > Code base Shader' 카테고리의 다른 글
| Microsoft HLSL (0) | 2021.02.09 |
|---|---|
| 인위적 유리 셰이더 (0) | 2021.02.09 |
| Unity Shader에 대한 이해 (0) | 2021.01.01 |
| Specular 다 광원지원 (0) | 2020.12.21 |
| SpecularShader (0) | 2020.12.19 |