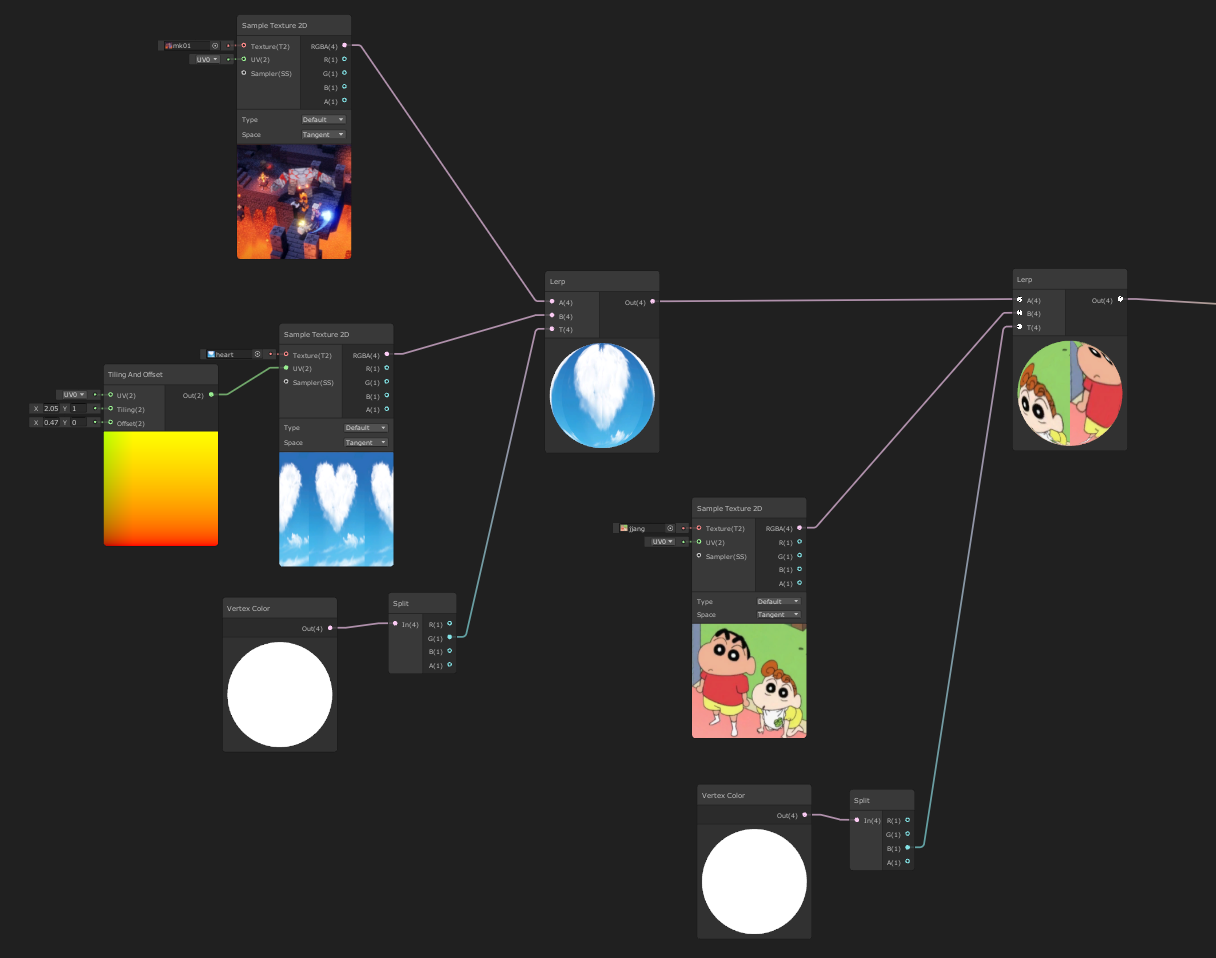
Vertex Color(메쉬의 버텍스 컬러를 이용한 텍스쳐 겹치기 방법:배경 바닥에서 주로 사용된다.)

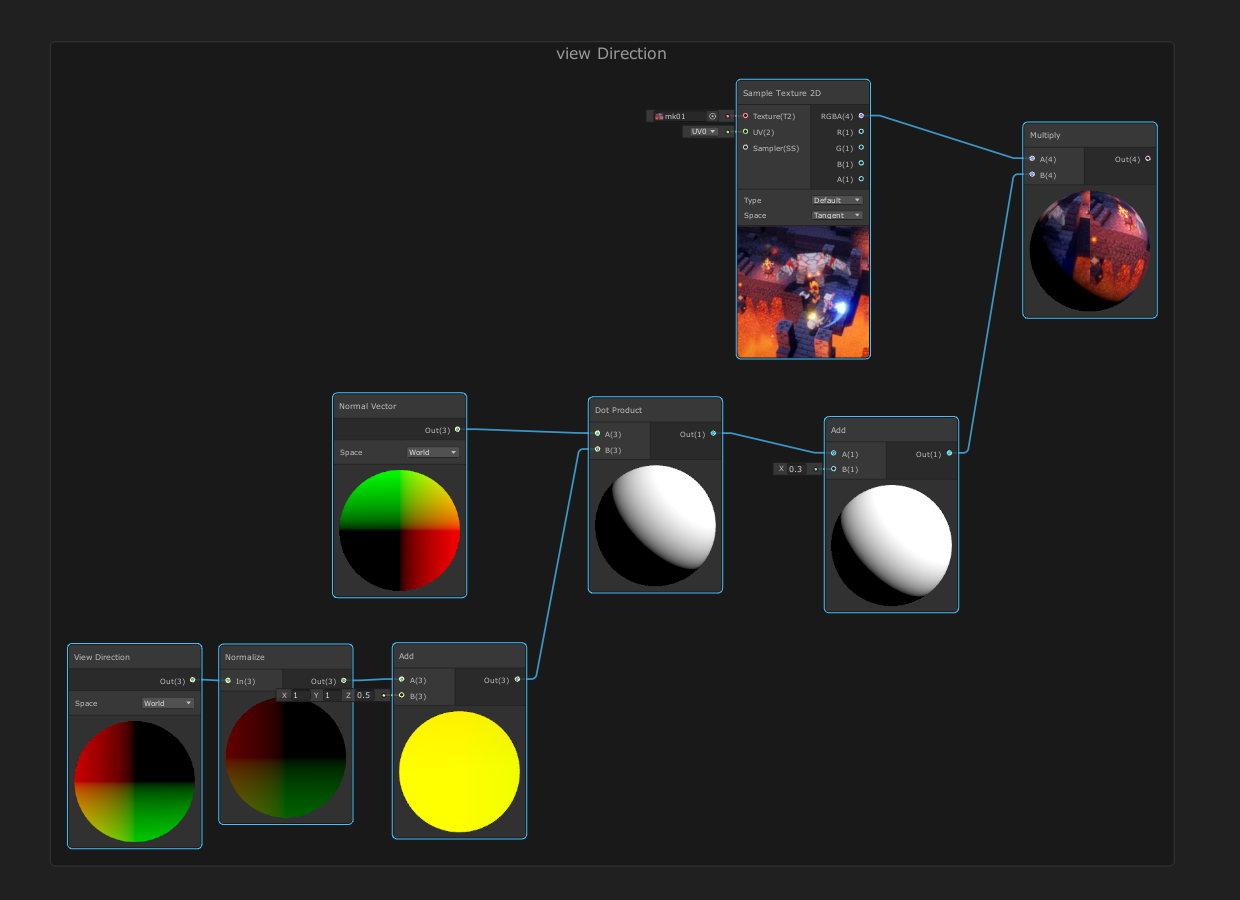
View Direction - 카메라가 보는 방향

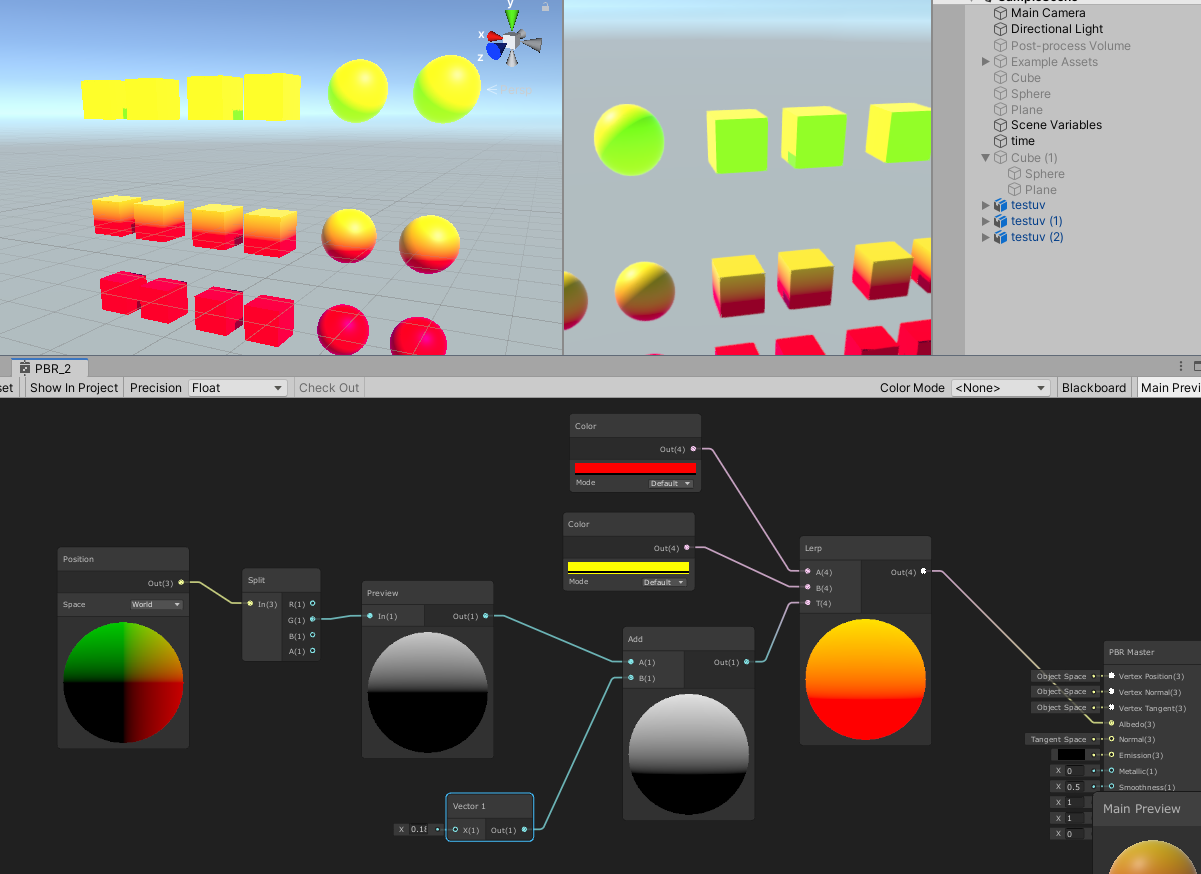
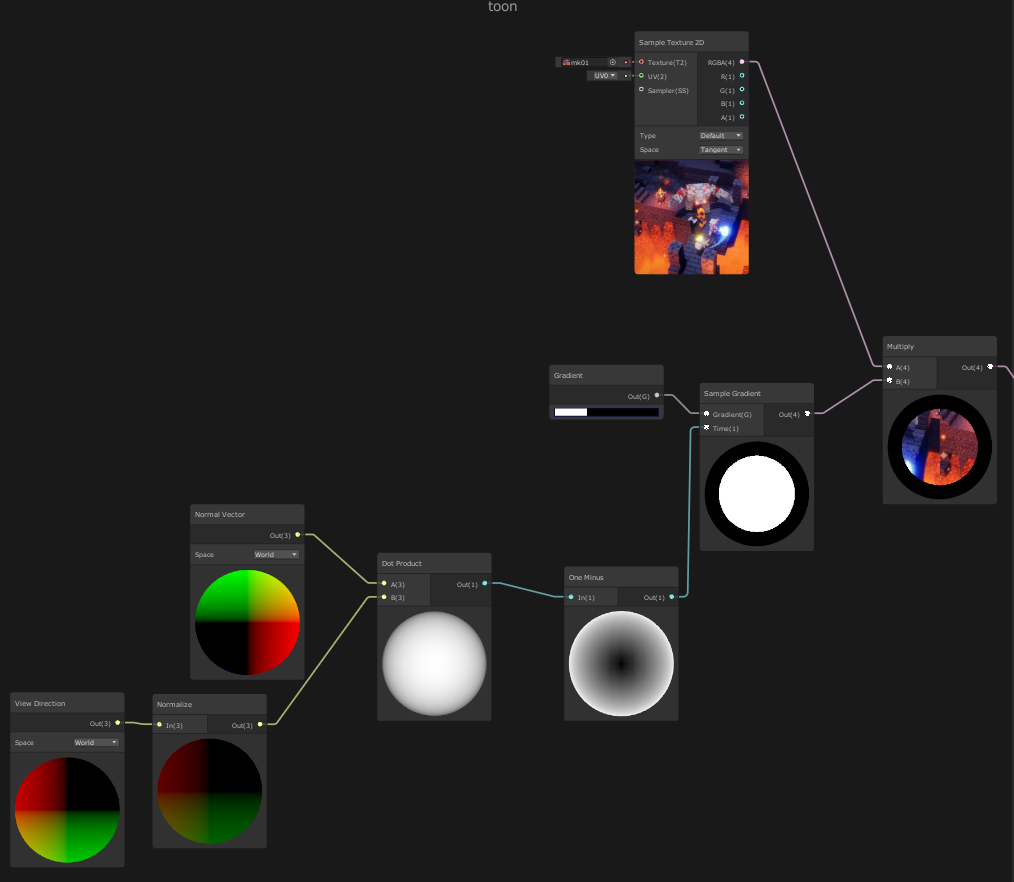
Gradient - 컬러를 그라디언트로(fixed로 하면 끊어진 컬러가 된다.)
Sample gradient - 시간을 넣을수 있다.(이외에 다른것도..)

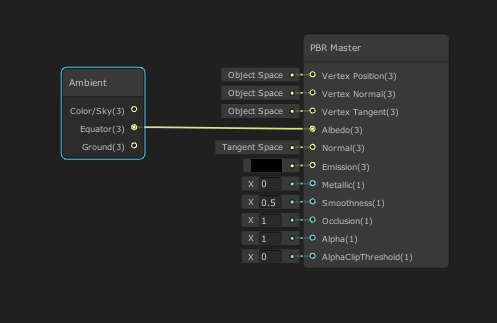
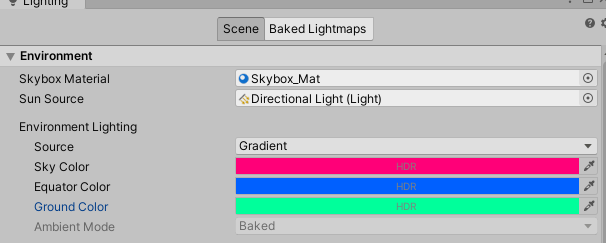
Ambient - 하늘, 적도, 바닥 컬러를 정해준다. 라이트맵(환경광)의 컬러를 가져오는걸 알수있다.


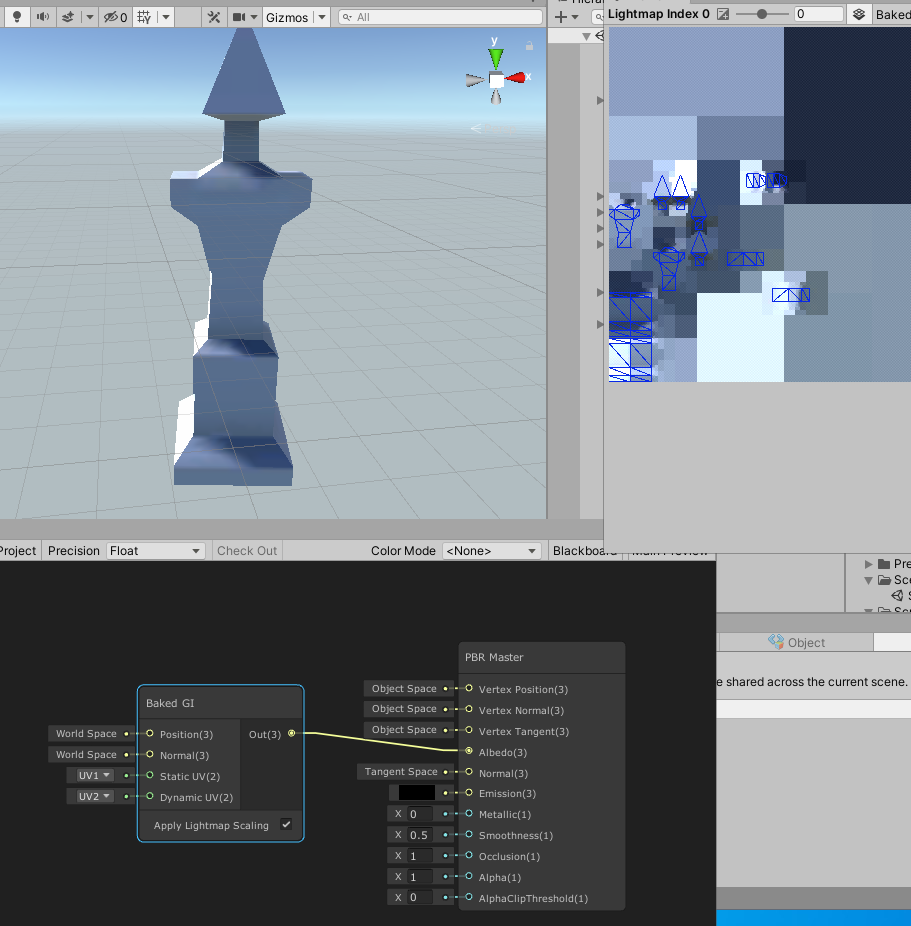
Baked GI - 베이킹된 맵을 텍스쳐로 사용할수있다.(diffuse로 사용할수 있다는 뜻인데, 용도는 모르겠음.)

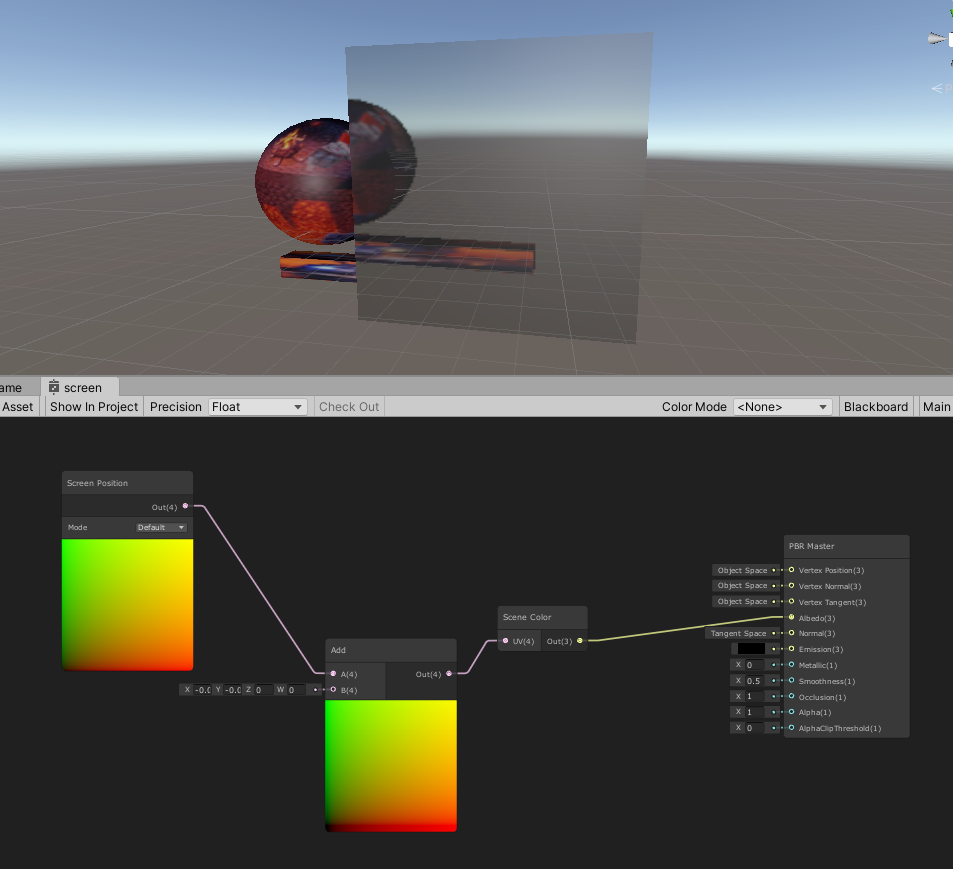
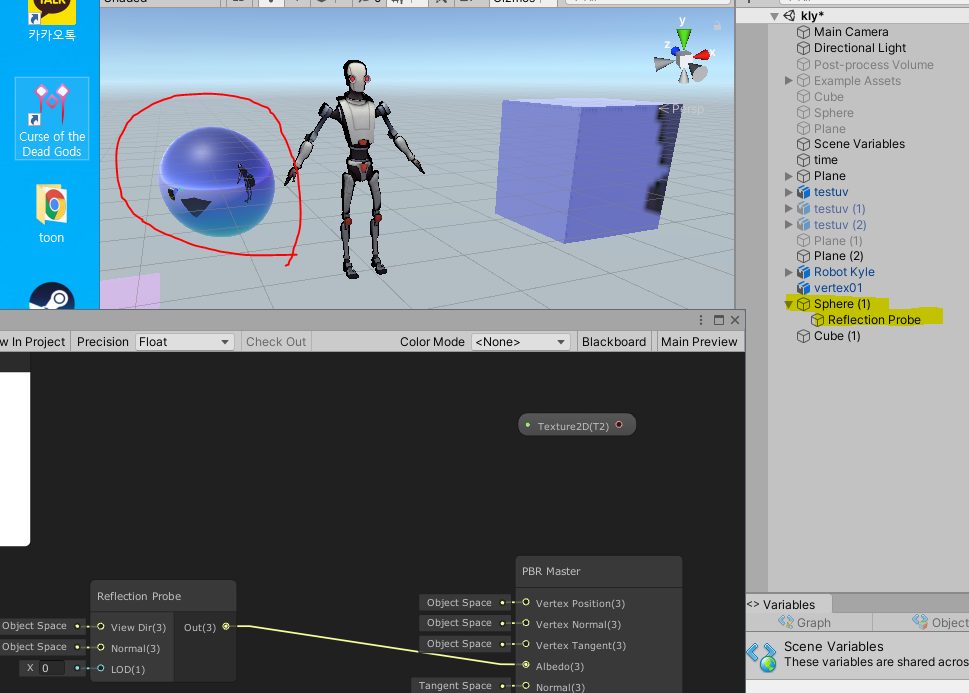
Refraction Probe - 반사 효과를 넣을수 있다.

'Unity > Shader Graph & Amplify' 카테고리의 다른 글
| 툰 쉐이더 Amplify shader set (0) | 2020.11.02 |
|---|---|
| Shader graph-input03 (0) | 2020.07.12 |
| Shader graph -input01 (0) | 2020.06.11 |
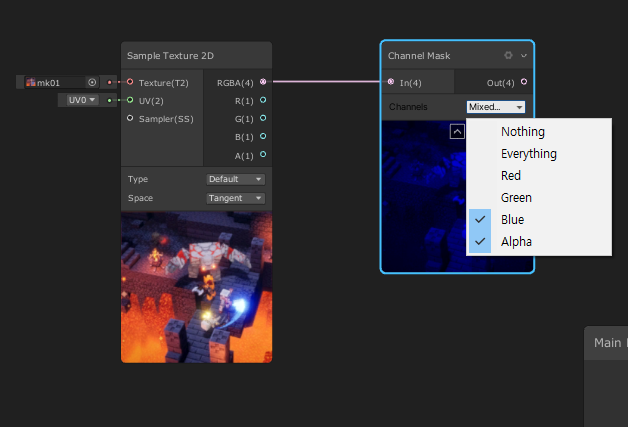
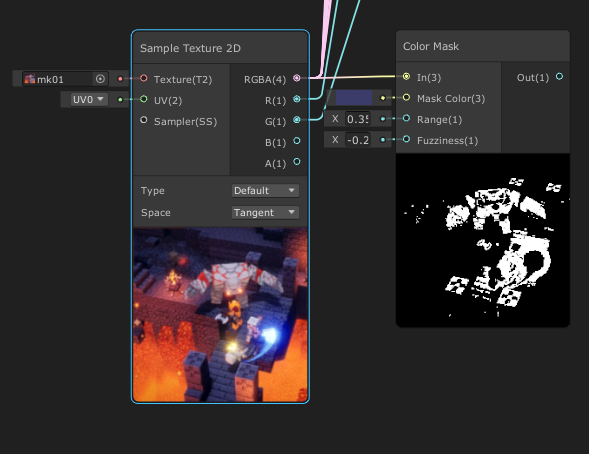
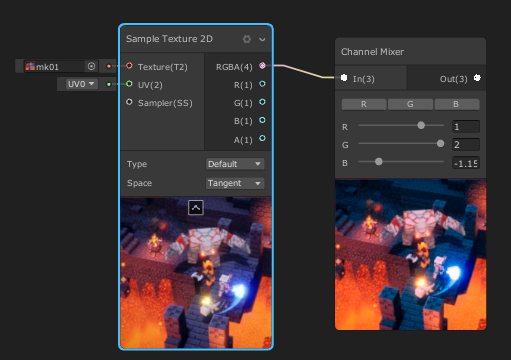
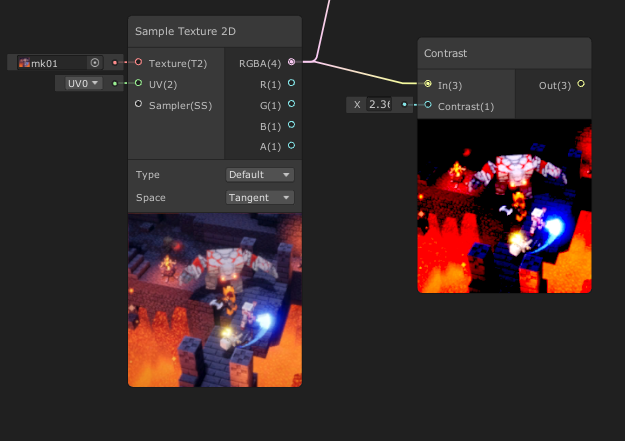
| Shader graph -channel01 (0) | 2020.06.10 |
| Shader graph -Artistic03 (0) | 2020.06.10 |